Improve automotive fitment tools for customers on iOS, Android, and the Web.
What is fitment?
“fit + -ment” (Noun)
Fitment is a term used to describe the specifications determining if something fits onto something else or a thing fits into another to accomplish a specific purpose. Within this project, we use the term fitment to decide if a part or tire fits onto a particular vehicle. In many cases, one part, or tire, can fit many different vehicles. It sounds relatively simple, but it gets complex fast in the world of automotive manufacturing.
Requirements
Walmart’s digital growth is exceptional, and its automotive category is a large portion of total revenue with an expanding customer base. Walmart was experiencing severe issues around its fitment tools. There were many areas of concern, including incorrect and missing technical details, lack of clarity in result sets, and broken backend output resulting in confusing experience flows. Simply put, the tools were not helping customers get the products they needed. To better serve customers, we needed to improve these tools and, at the very least, bring them up to industry standards. My role in this initiative was Lead Product Designer, where I partnered directly with a Product Manager and utilized our internal UX Research team for additional insights.
Things we knew
I had great business insights from product leadership to start with, including over 6000 entries of data from Walmart’s “provide feedback form (voice of the consumer!)”, as well as key industry reports, analytics data, and excellent metrics. Using the tools myself, I could see where things went wrong. One of the most critical metrics showed that only 18% of users shopping for items that require fitment use the tools. I began to work with product to create a hit list of known issues. These fit into a nice set of themes. But they also exposed we had more problems than just fitment.
Content issues (need more details and specs, images, accurate descriptions, reviews, installation instructions, etc.)

“There is no load rating! Is this E rated?”
“Need to know the voltage of the battery”
“How many gallons does it hold???????”
“What is the side wall? Black or White Lettering”
“I can’t find the ply rating 4,6,8,10 ply ?”
“Do those rims come with the nuts?”
“Is wheel included-if not DON’T show wheel!!!”
“Does the hardware and pull wires come with it?
“Are trim rings and center caps included?”
Fitment data issues (need more info around position, manufacturer info, etc.)

“Does it fit 2019 Subaru forester? Please respond”
“Does this fit a 2013 Honda Accord Sport 2.4L? I am looking for tire size 275-60-20”
“Need passenger side rear glass not driver’s side?”
“You should say if they’re rear or front air shocks”
“I need 225-75-r16 and its giving me 225-60-r16 ?”
“Your blade finder gives the wrong size. The wiper blades recommended are 24 inch and the manufacturer says 26.”
“Need passenger side rear glass not driver’s side.”
Pricing issues (unit pricing issues, additional fees info)

“Are these sold as a set of 2 or is it just one for $65?”
“The showing item price $23.66 then shop now or add to cart is $44.65”
“Item is advertised online for $17.99 so I went to my local Walmart and they charged me $29.98!”
“Is this the price for one Headlight or a set of headlights?”
“When it says “set of 4″ then give the price for the total. it’s misleading and who buys just 1 hub cap?”
“It does not say how many bottles of transmission slip are being sold. it just shows a case and three bottles”
Post-purchase problems (installation, returns, reviews)

“How do you fill the transmission fluid dip stick tube?”
“No installation instruction included???”
“I have no manual showing how to install the universal leather seats on my 2019 Honda Insight”
“I cannot read the manual with this. Is there a larger print option on line?”
“No mention of the warranty. No information at all ”
“Parts shipped do not match the parts required for installation. Missing self-tapping bolts. already emailed RL Concepts 2 times with no response”
Availability issues (store vs. online issues, unit availability issues, e.g., only three tires available.

“Are these in the Walmart store in Prescott or Prescott Valley”
“Why is it in store purchase only? Was looking at the Armor All 6 piece car care kit for $7.00 and it says it’s for in store purchase only. That’s really inconvenient.”
“Product is in stock at the Middletown, Ohio store but shows out of stock online…”
“Product says in stock on one page then not in stock on the next page, which is it??”
Research
I engaged with the Walmart UX Research team to conduct a usability study of existing fitment tools. I wanted to discover how users use the tools, their mental models about how fitment works, and how they ingest messaging around fitment results. We conducted several moderated remote interviews and usability tests.
We discovered some key findings:
- Fitment tools on the page were not seen immediately due to “banner blindness.”
- Basic UX issues were exposed, including proximity effect problems with disconnected messages and CTAs.
- Due to backend implementation, the fitment tools load last, so some users scroll past the tools before they are loaded, missing them entirely.
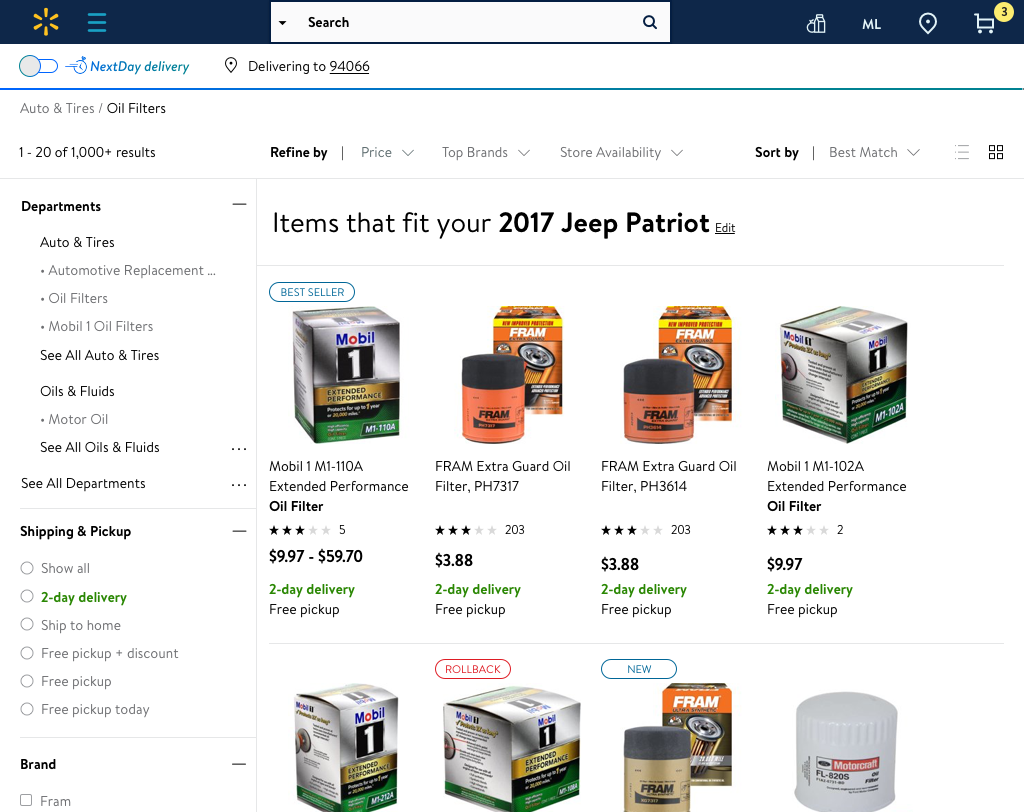
- Customers expected tire fitment to work in search results, and those results would be limited to their vehicle’s proper fit. For example, searching for “2012 Honda Civic tires” should only show tires that fit that vehicle. They don’t.
- Users also expected fitment to “stick” in all site areas. When customers used filters on the sidebar or refine/sort on the top nav, the tires category broke and showed items that would not fit even though the UI looked like it had fitment enabled.
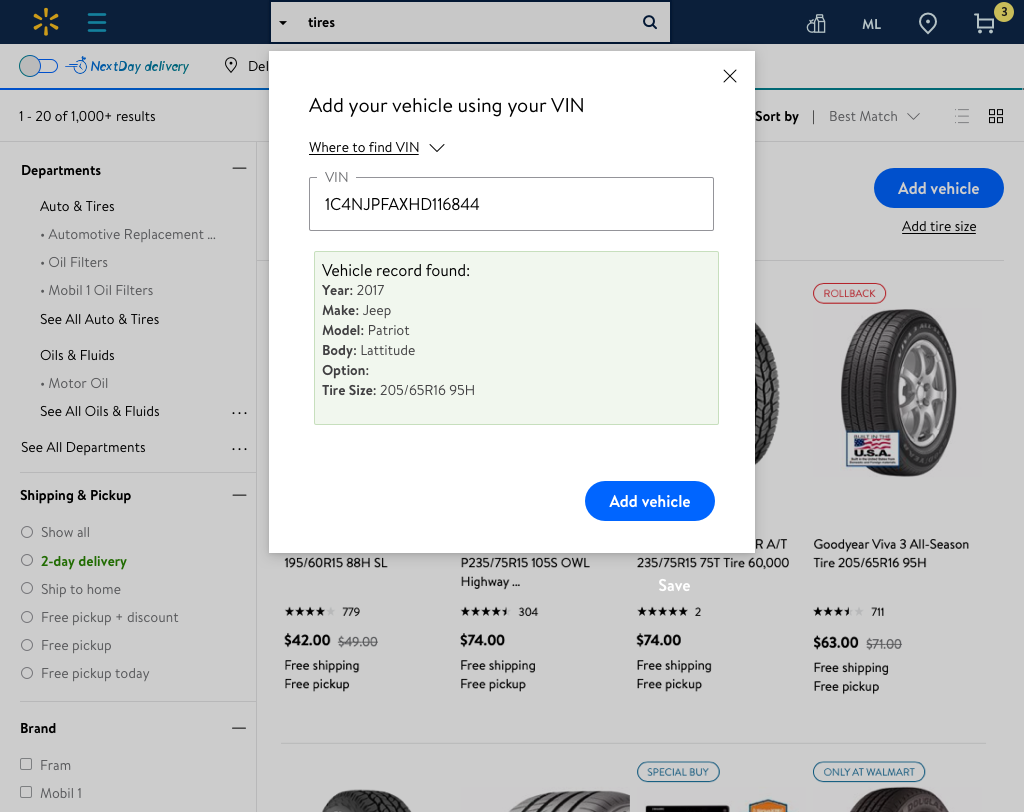
- Participants did not know the importance of Load Index and Speed Rating. For example, tire size was considered 245/65/17 rather than 245/65/16 95H.
- Interestingly, some users thought they knew their tire size and didn’t feel they needed to use the fitment tools. This contributes to the astounding amount of returns for tires that don’t fit customers’ vehicles (~$50,000,000.00 in returns per year!)
The broken category issue.

As I continued to use and test the site with fitment, I discovered a critical issue with the backend and the way products were categorized, contributing to all improper and incorrect fitment areas. In simple terms, the way the database was set up, top-level categories could not be filtered by fitment. For example, If I navigate to a top-level category like “tires,” our fitment tools could not parse that level of data. Instead, you would have to be in the child category “tires” under the parent category “tires.” Yes, this isn’t very clear! The issue was that if I performed a fitment query and the items listed all fit my vehicle, then went up to another category like “Shop by brand,” the system would lift me out of the child category and into the parent category. Although we would lose fitment, it wouldn’t look like we did. And the products displayed, well, some wouldn’t fit.
Design
Phase 1:
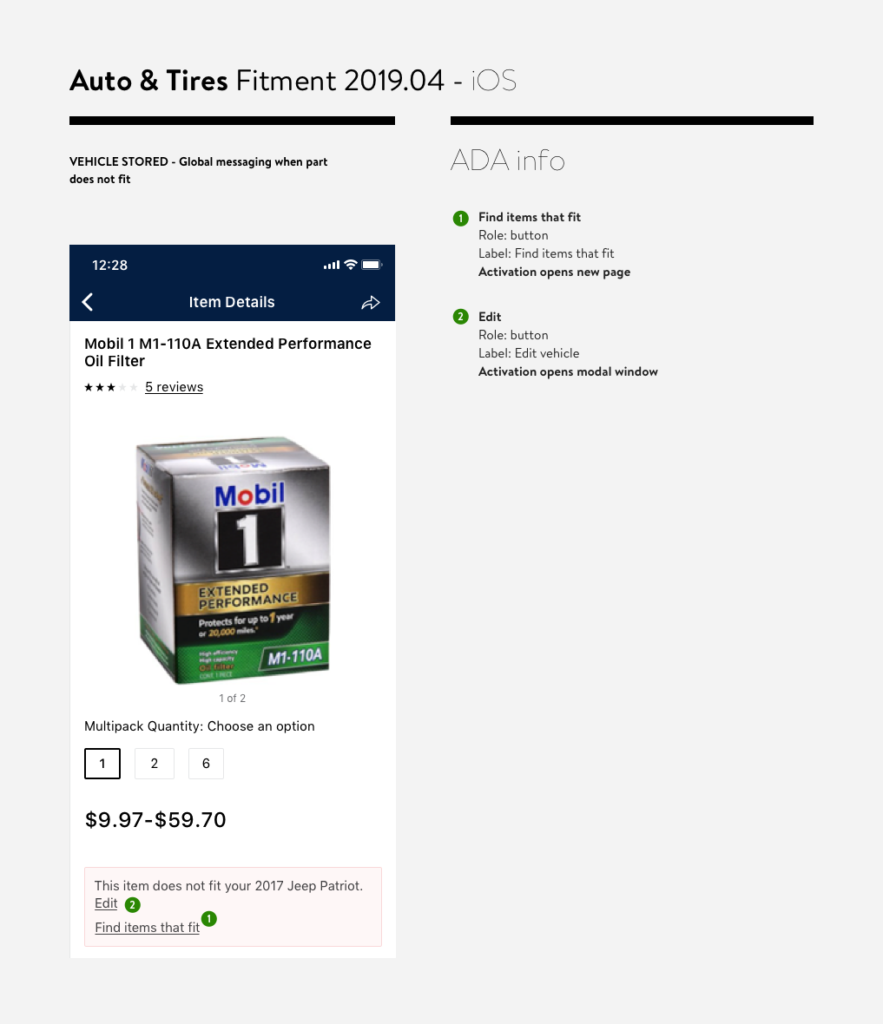
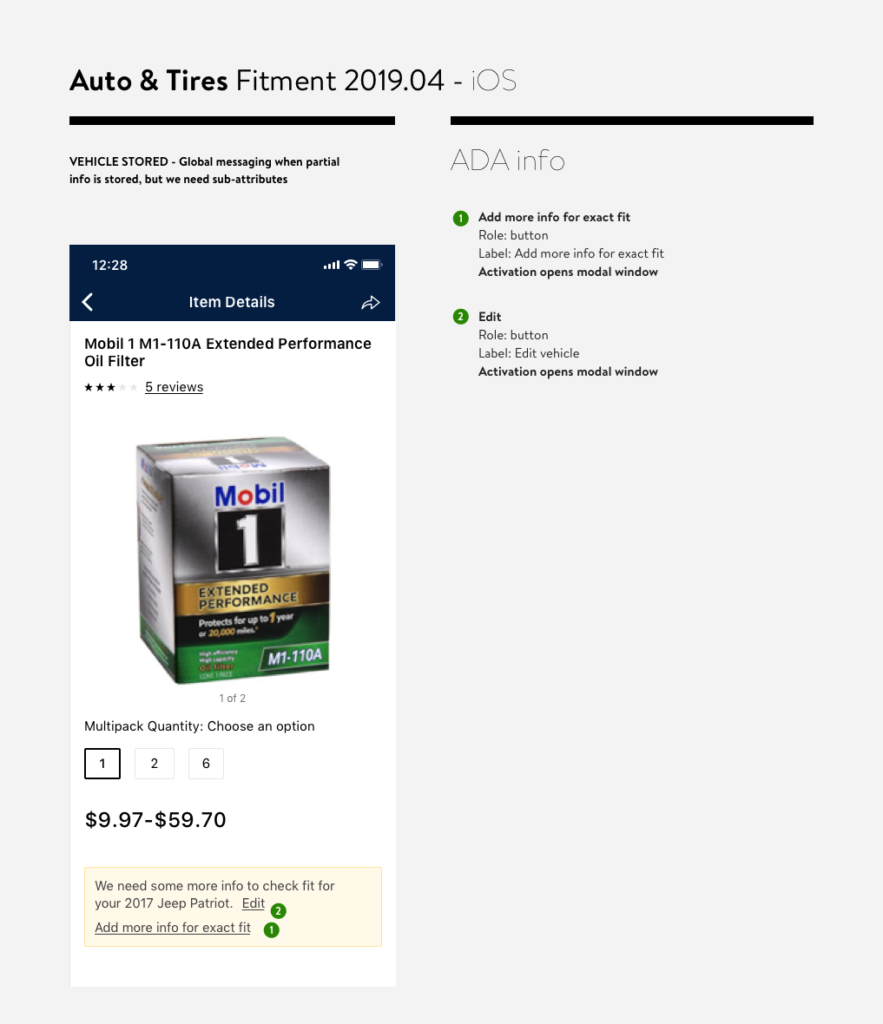
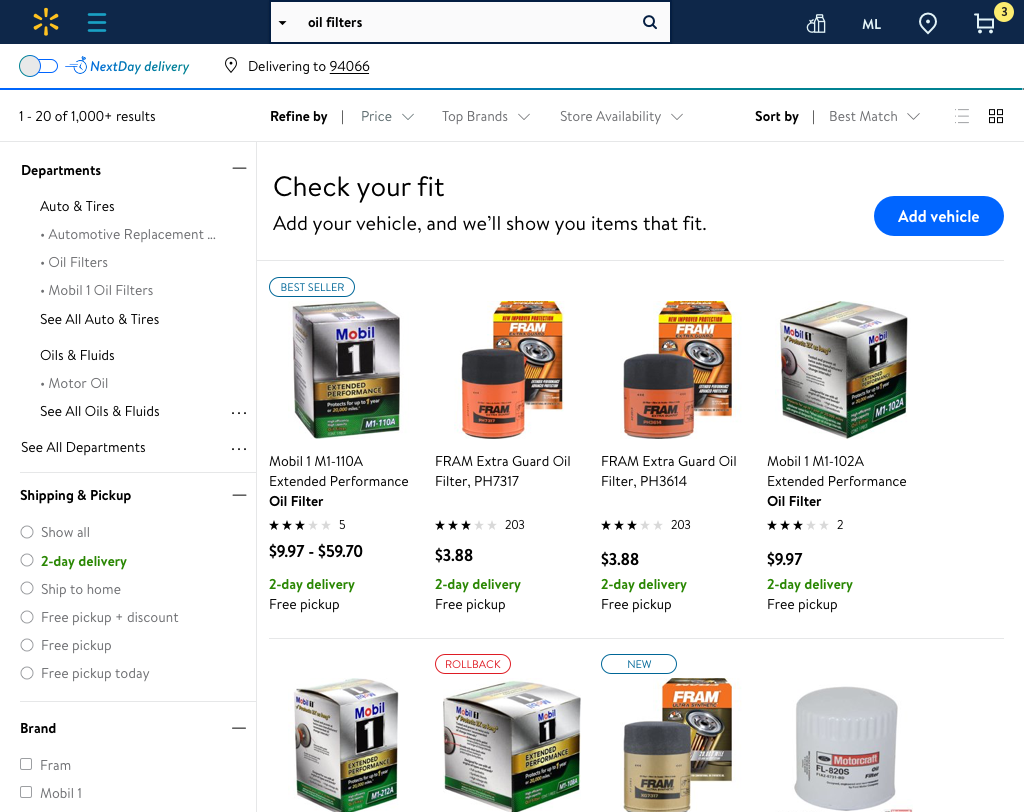
- Fix the fitment tool placement, presentation, and load times.
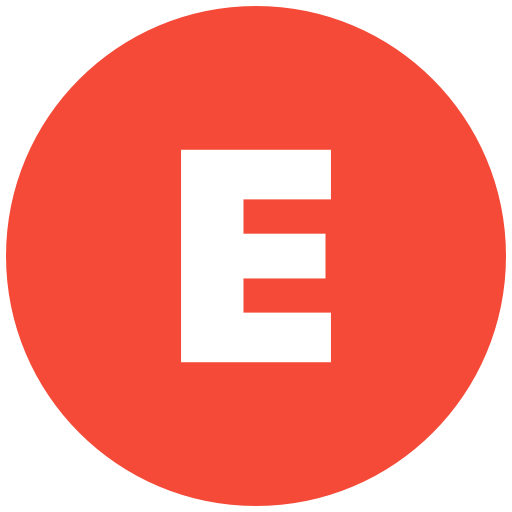
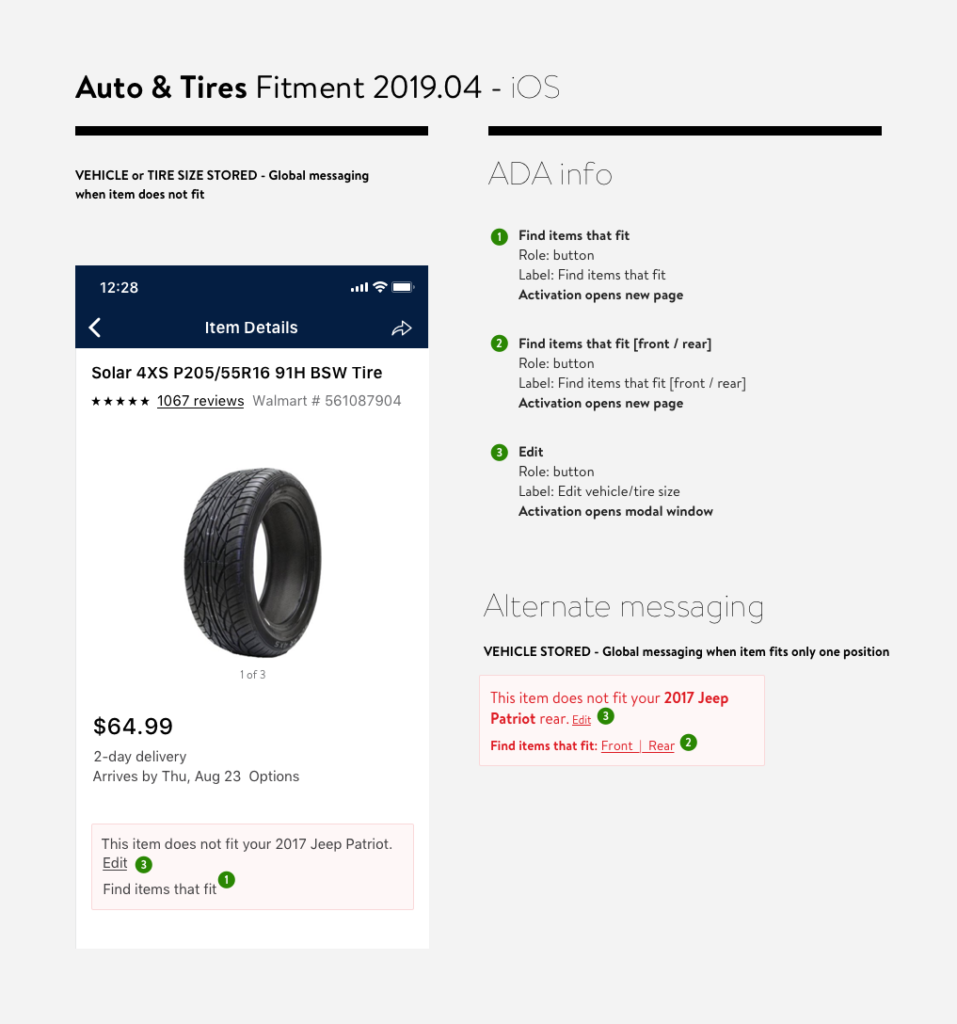
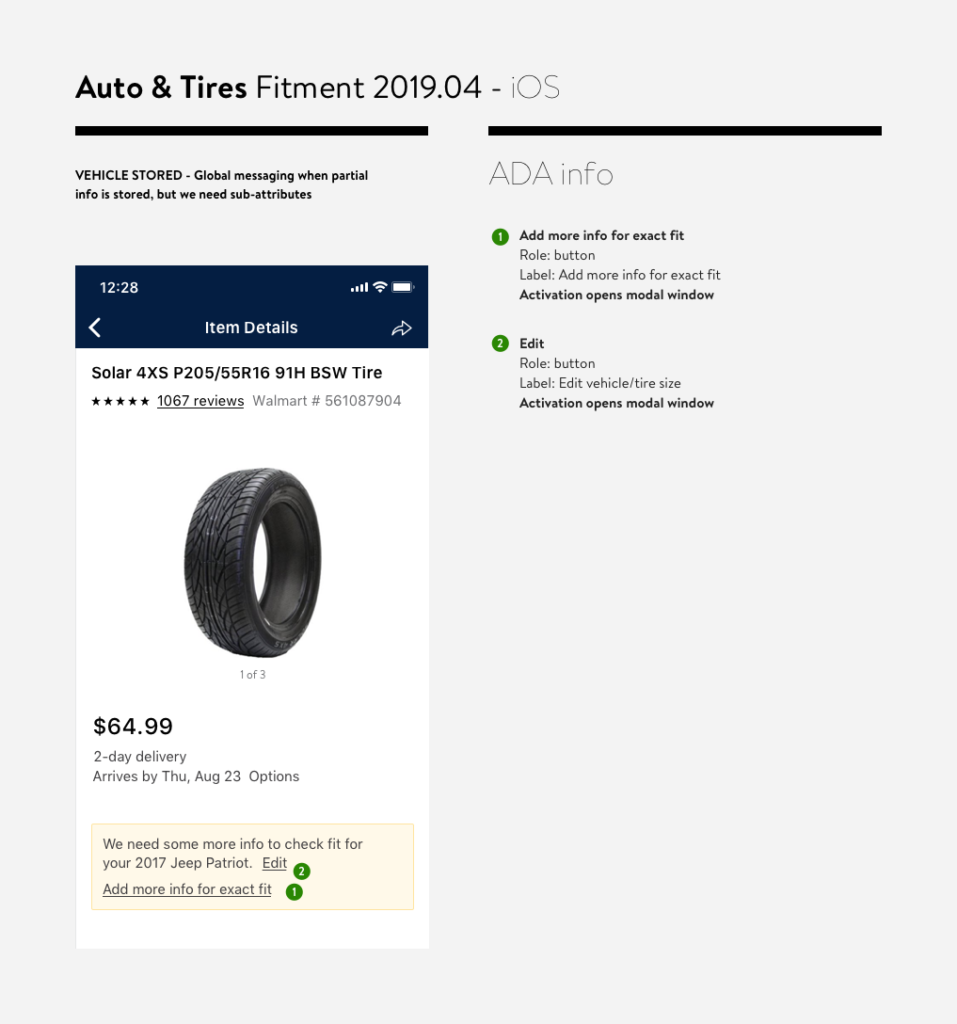
- Improve fitment messages and CTAs.
- Work towards being able to show fit from search queries.
- Eliminate the top-level category lift issue.
- Keep fitment intact throughout the site.
- Design an education piece for tires to inform customers better.
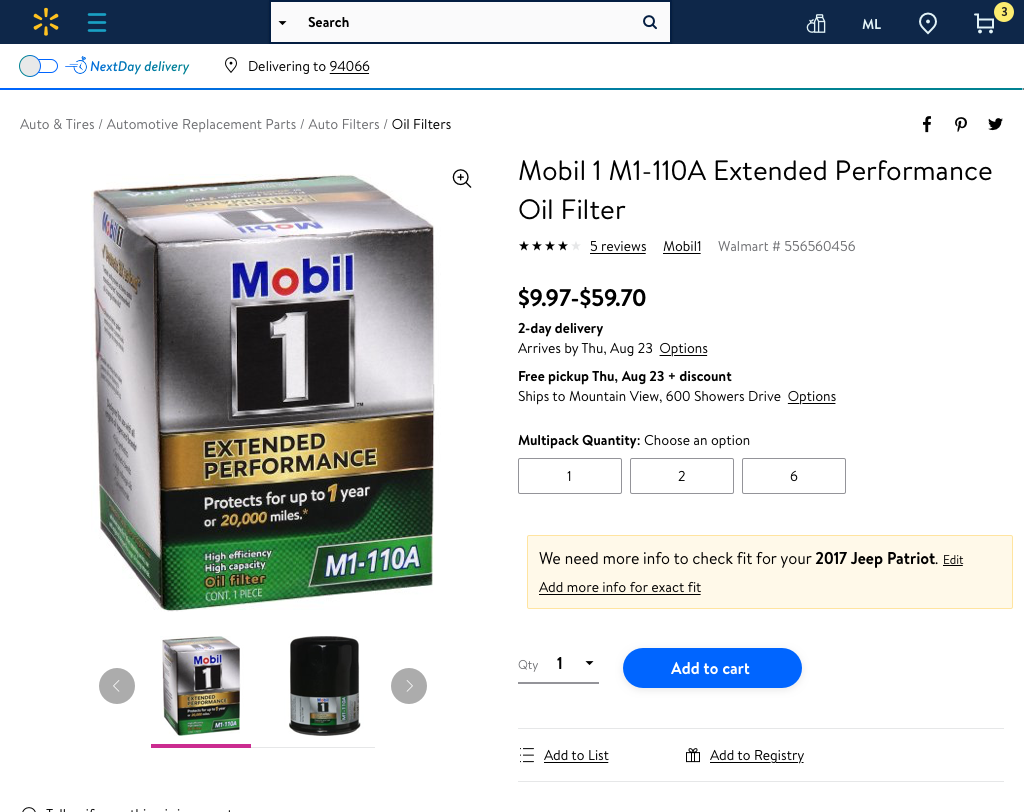
- Create intentional friction for purchases not using fitment (“Are you sure this fits?”).
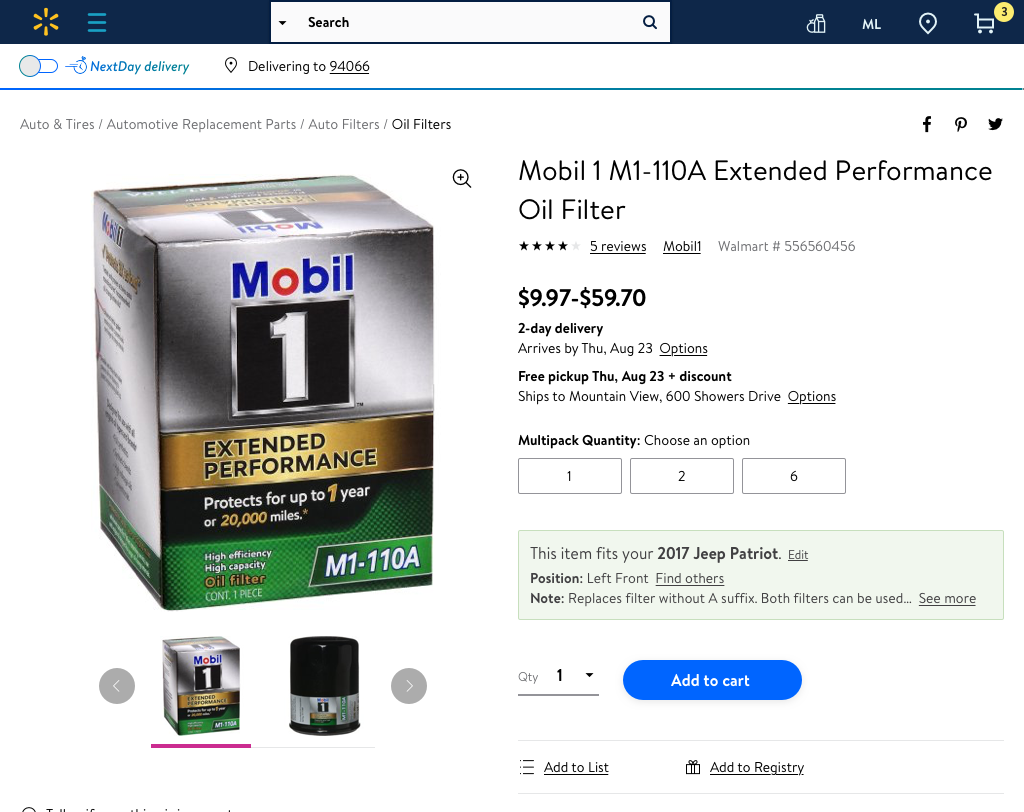
Ideal flow (happy path!)
Working with the engineering team, I gave presentations on improving backend issues. Fixing the category issue was a significant engineering task, and they got to work right away on creating solutions. We also looked at load times, which were also pointed into sprints. The search issue is a massive undertaking that would reside outside this project’s scope; however, data and direction were captured and will hopefully be released at some point. I worked with the Walmart content team to write better, on-brand messaging by capturing all the possible notifications and scenarios. Once the paperwork was done, I got set to create revised screens. Walmart has a very extensive and sufficient design library, so I got right to it. Where I needed to develop additional components for fitment, I worked closely with the Living Design team to implement new assets. I set out to simplify the UI and create better proximity of fitment input.
With the improved messaging, I could implement friendlier, more helpful information. As part of that, I created an education piece for tires. I researched what makes up a tire code and translated that to visuals and short descriptors with more in-depth detail around load index and speed ratings.
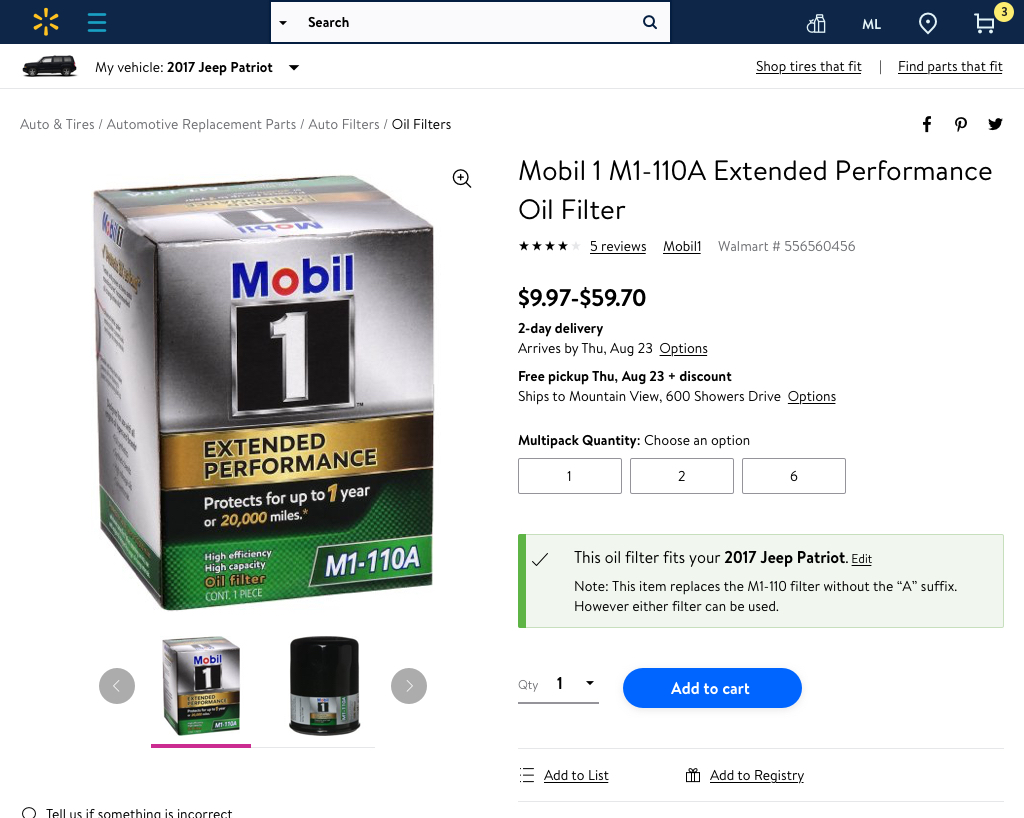
This approach translated well to different categories like Oil Filters and some concepts around printer ink fitment, lawnmower blade fitment, camera lens fitment, and more.
The native UI translated well to web screens with little need for UI pivots or workarounds.
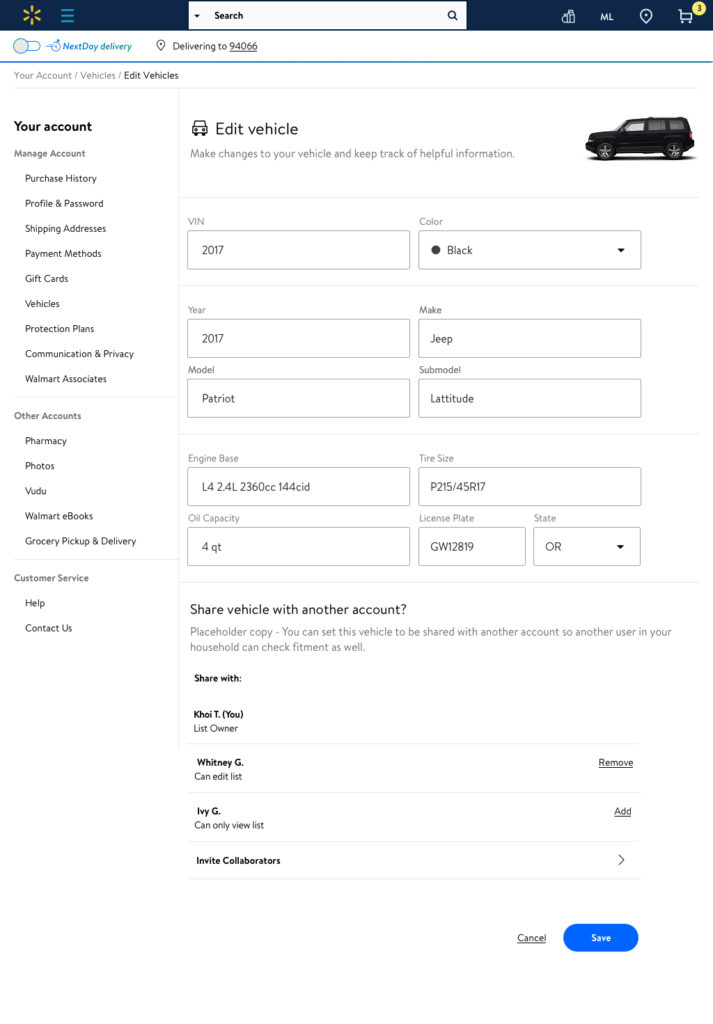
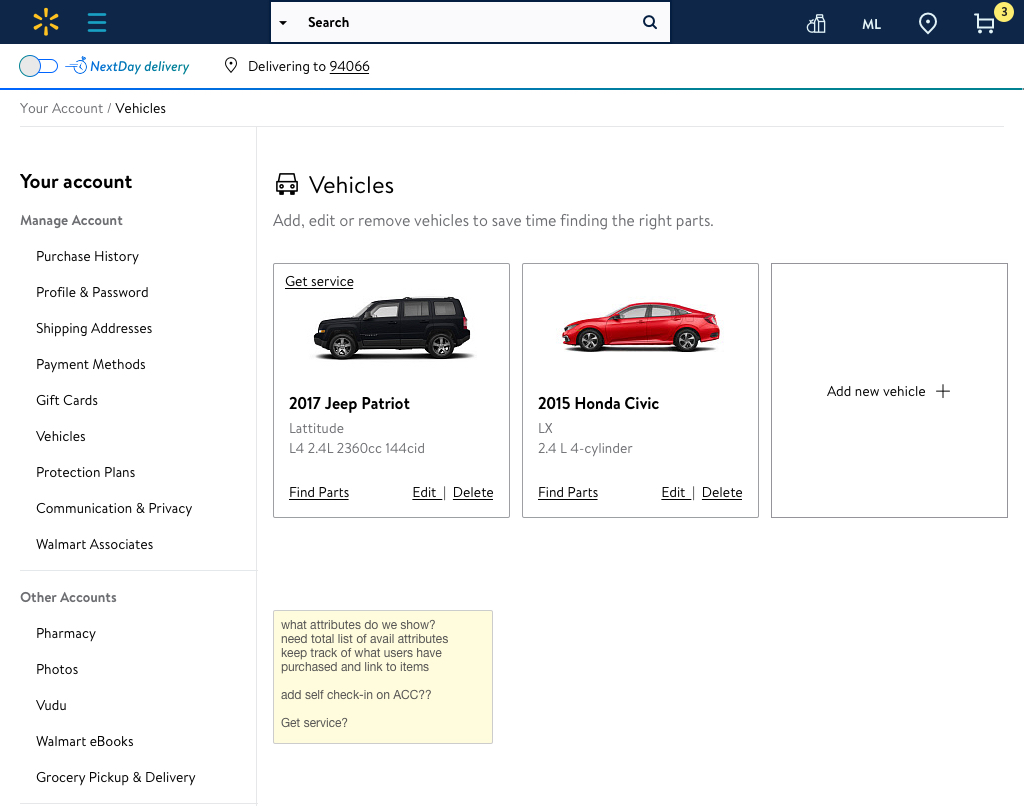
I also worked on a better way to implement vehicle storage, management, and cross-account sharing.
Results
I am proud of the improvements that were made, primarily because they help the customer but also because of how much money my solutions save the company to do other great work! Upon delivery of this phase of fitment improvements, I was shifted onto a new project at Walmart for a subscription service called Wallmart+. This version of fitment at the time of this writing is being phased into the site, and another team was spun up to continue this intriguing, fascinating work.
- Date: January 25, 2020
- Company Walmart
- Role Lead Product Designer
- Platform iOS, Android, Web