Create a powerful content management system for Nike.com, Nike Launch, Nike SNKRS app, Nike+ App, and Nike Bootroom.
Requirements
Nike was experiencing frustrations and limitations in using off-the-shelf publishing systems. The multitude of tools was incredibly expensive, needed complex hacks to function, and didn’t meet the needs of the company or the employees creating content. Many workarounds, dysfunctional workflows, and efficiency compromises fueled content creator anxieties and impacted work-life balance and overall frustration, not to mention multiple live revision scenarios with frequent mistakes and corrections needed.
To circumvent these issues, Nike decided to build an internally developed content management system that could provide the ability for multiple authors, content writers, creative designers, category managers, language editors, asset managers, and stakeholders to author and manage assets that feed numerous devices and apps in multiple languages with asynchronous global release schedules all with approval gateways along the way.
I was hired to lead this initiative’s UX design, which quickly became a much larger project.
Findings/Research
I began meeting with key stakeholders and project managers to explore what had been documented and ticketed, as well as deep diving into requirements. The groundwork had been laid for the vision of what CMS needed. What was left was to bring the human experience into the requirements. I quickly began interviewing Nike’s content authors to understand how they create content. I shadowed multiple authors in multiple categories to learn the quirks and pain points they were experiencing in their day-to-day work.
Creating content for Nike was a painful, stress-inducing process, and the employees were excited about the change. I learned multiple significant issues, including content needing to be pushed live on launch, so authors often had to stay up in the wee hours of the morning to launch content on weekends to make sure everything went right! It was challenging to track approvals, with content sometimes being pushed live when not ready; there were issues with language translations, problems with global scheduling, and asset management was cumbersome, clumsy, and inefficient.
Design
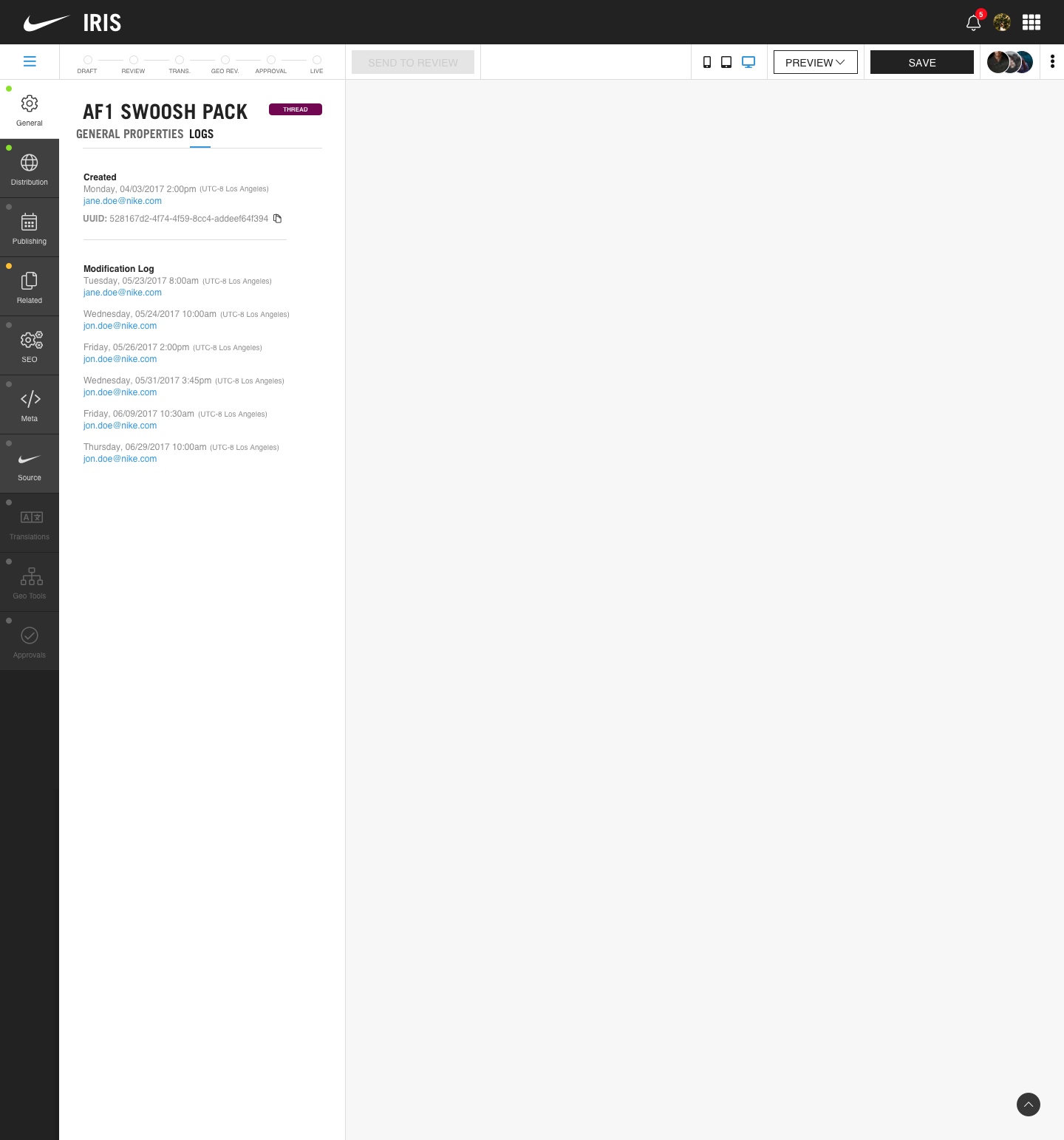
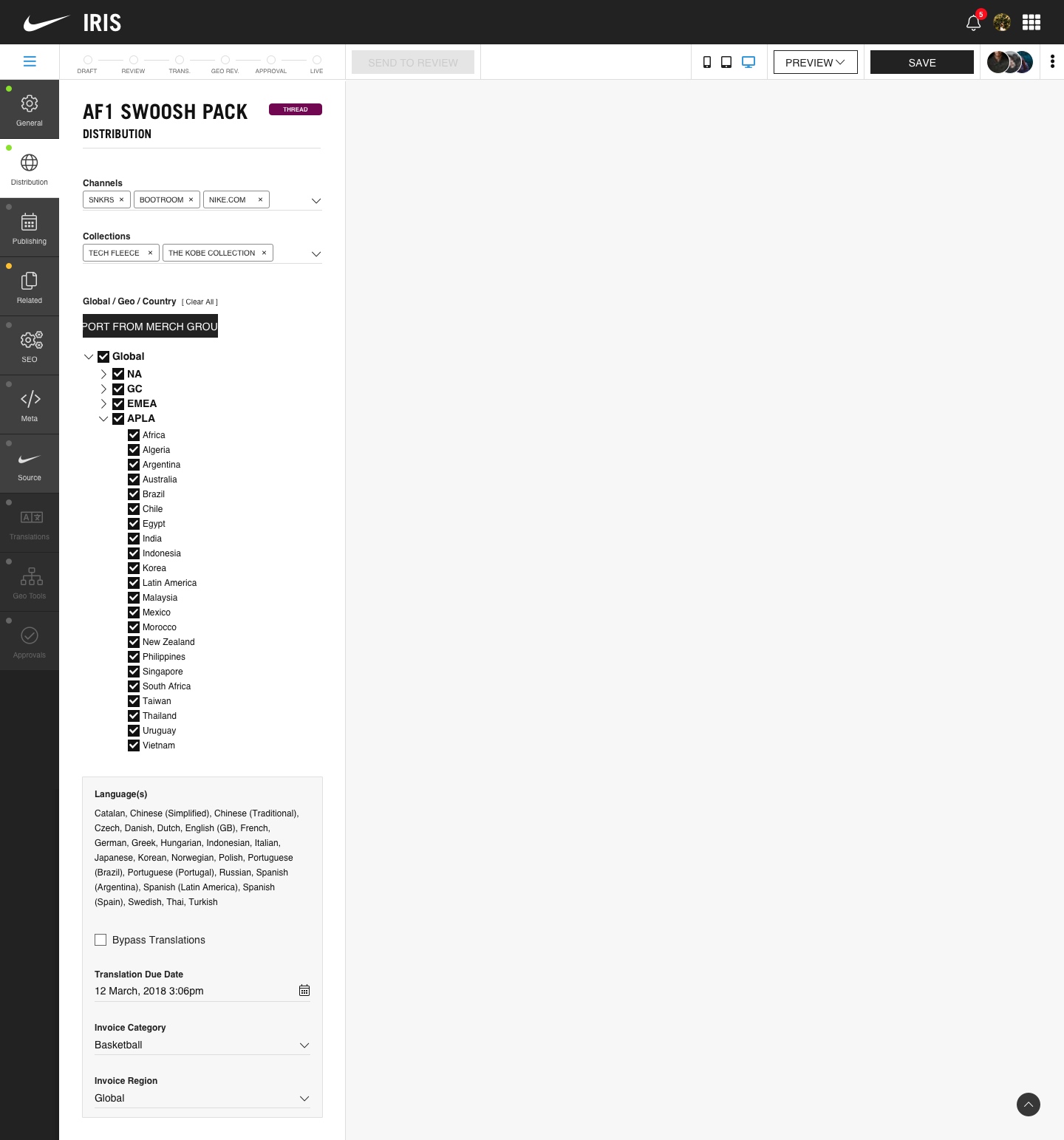
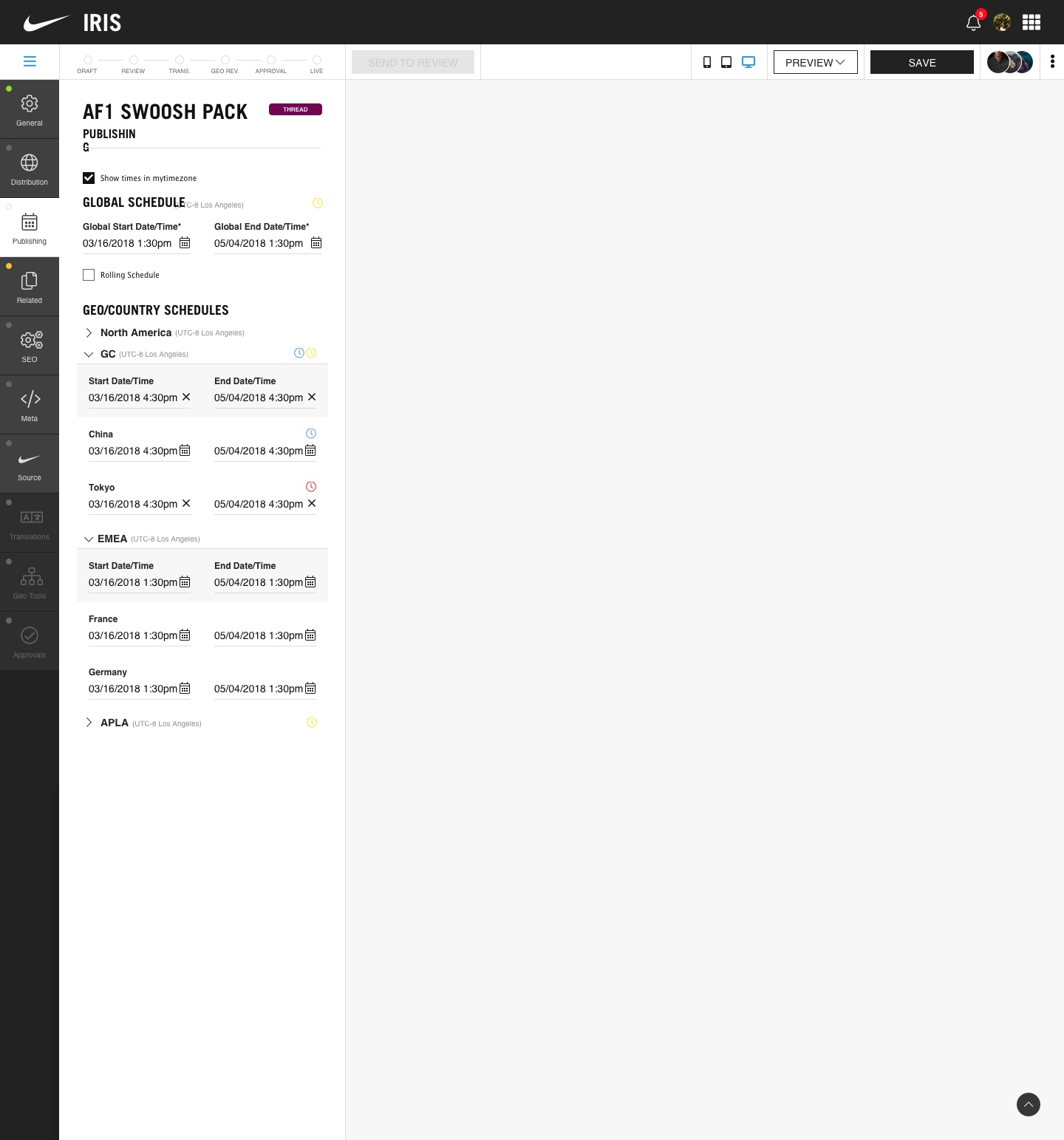
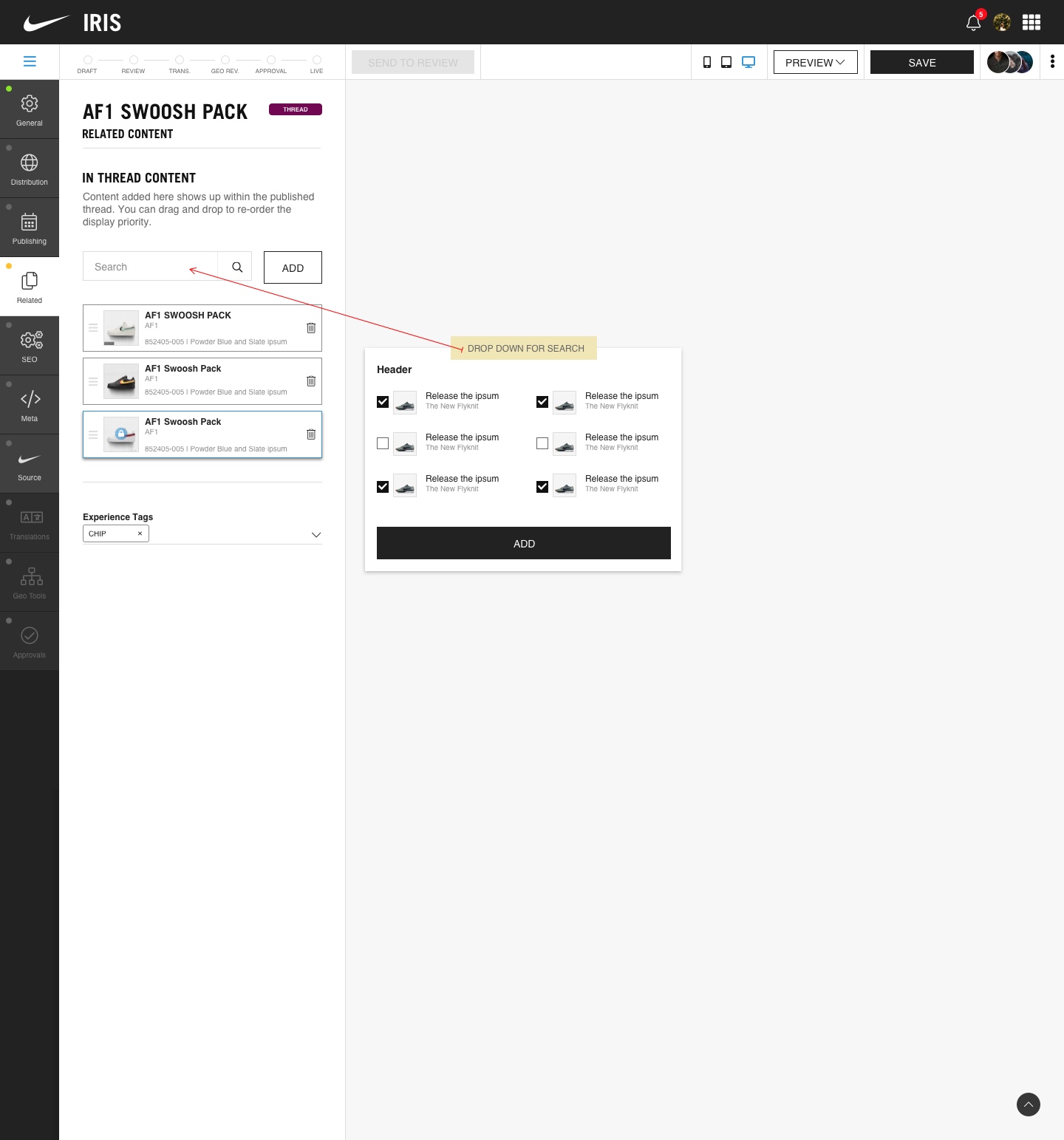
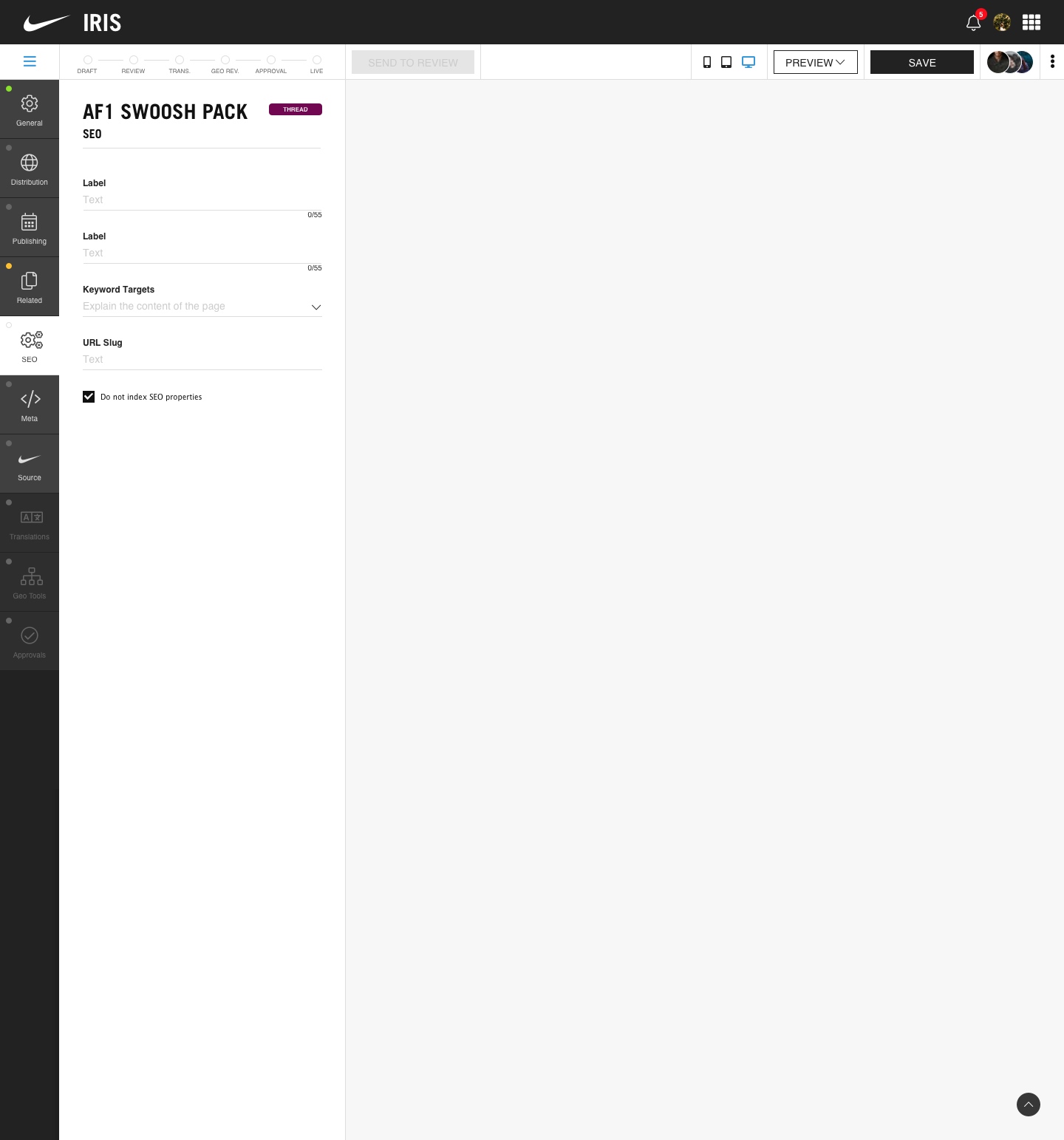
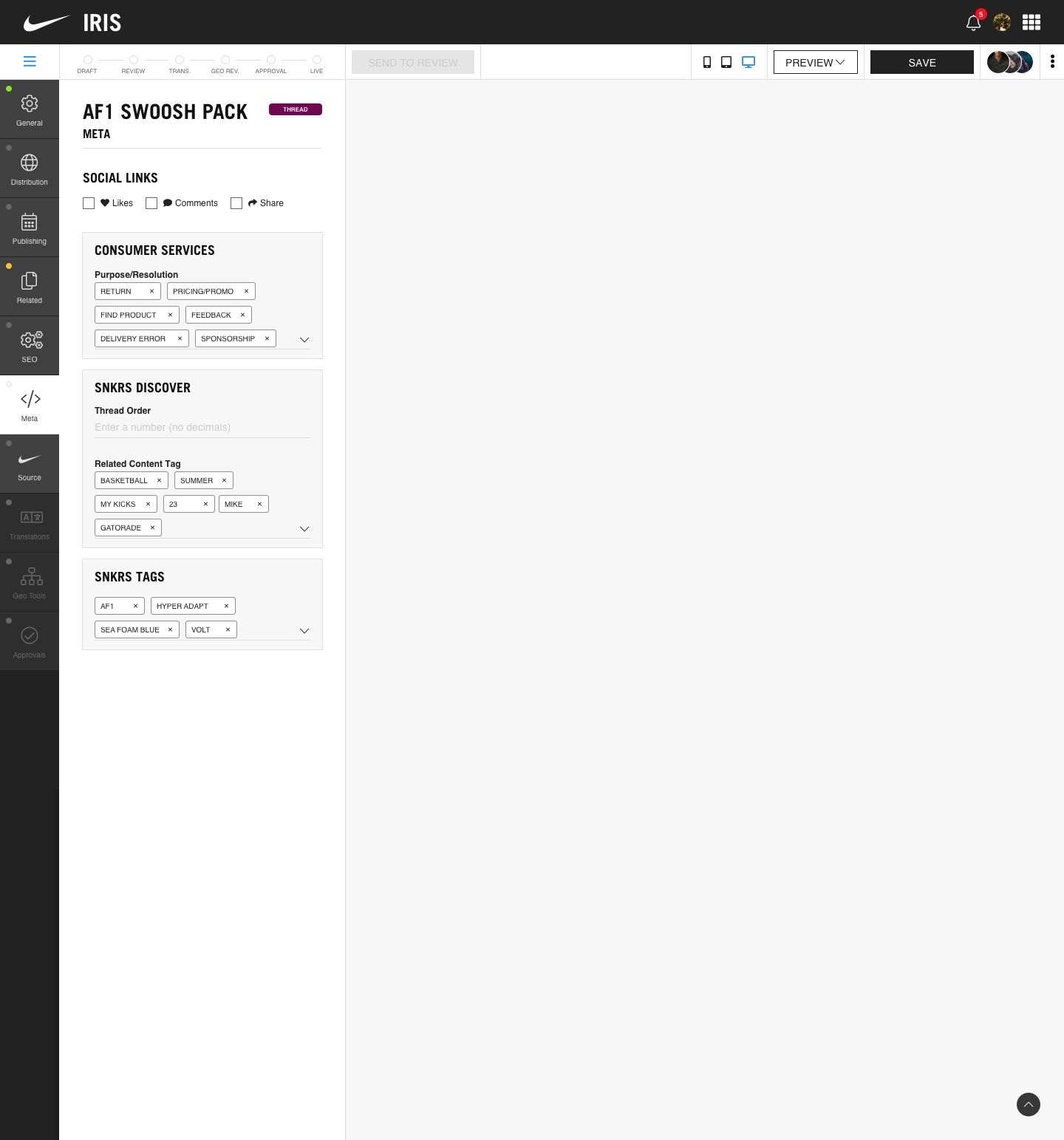
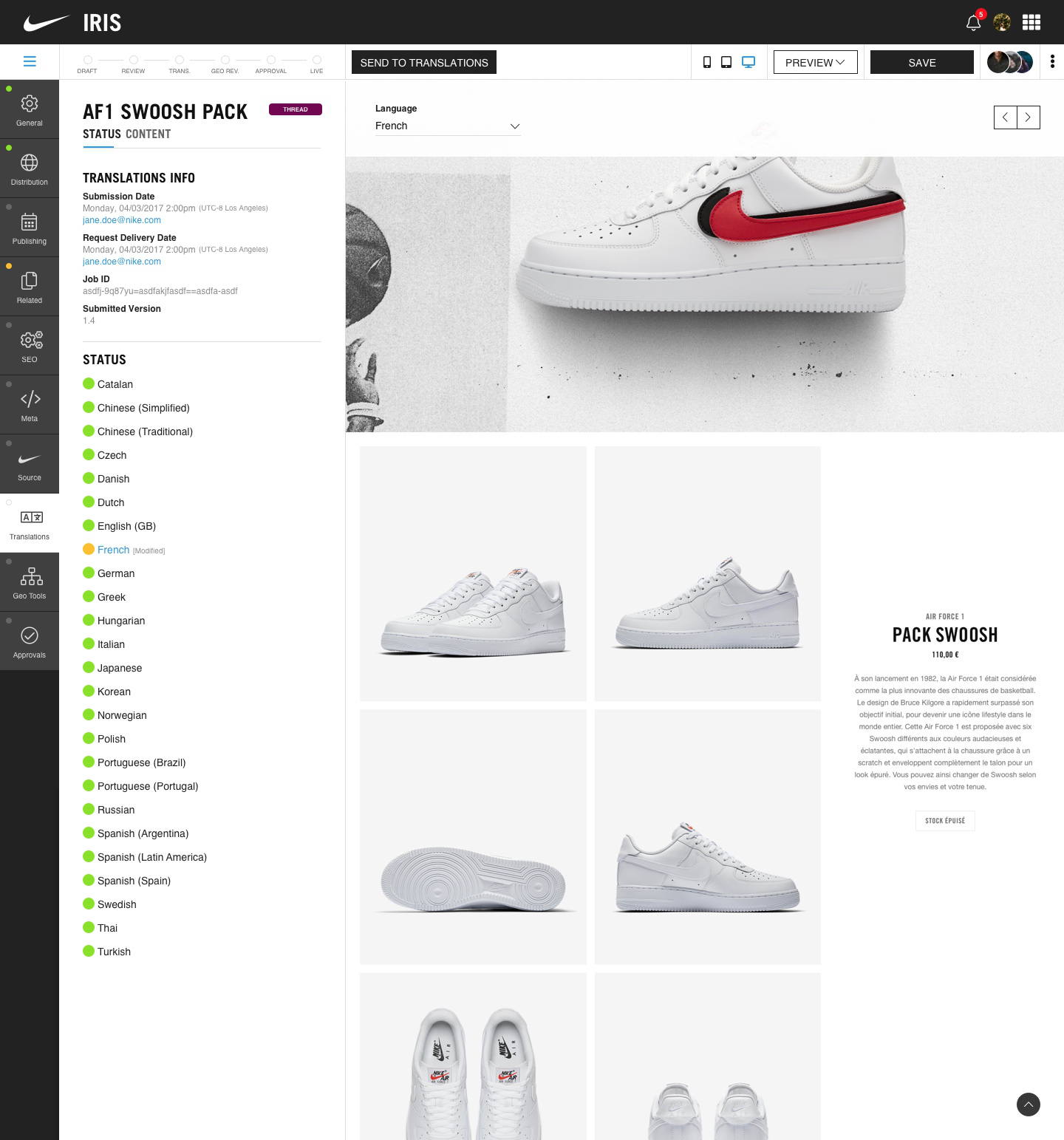
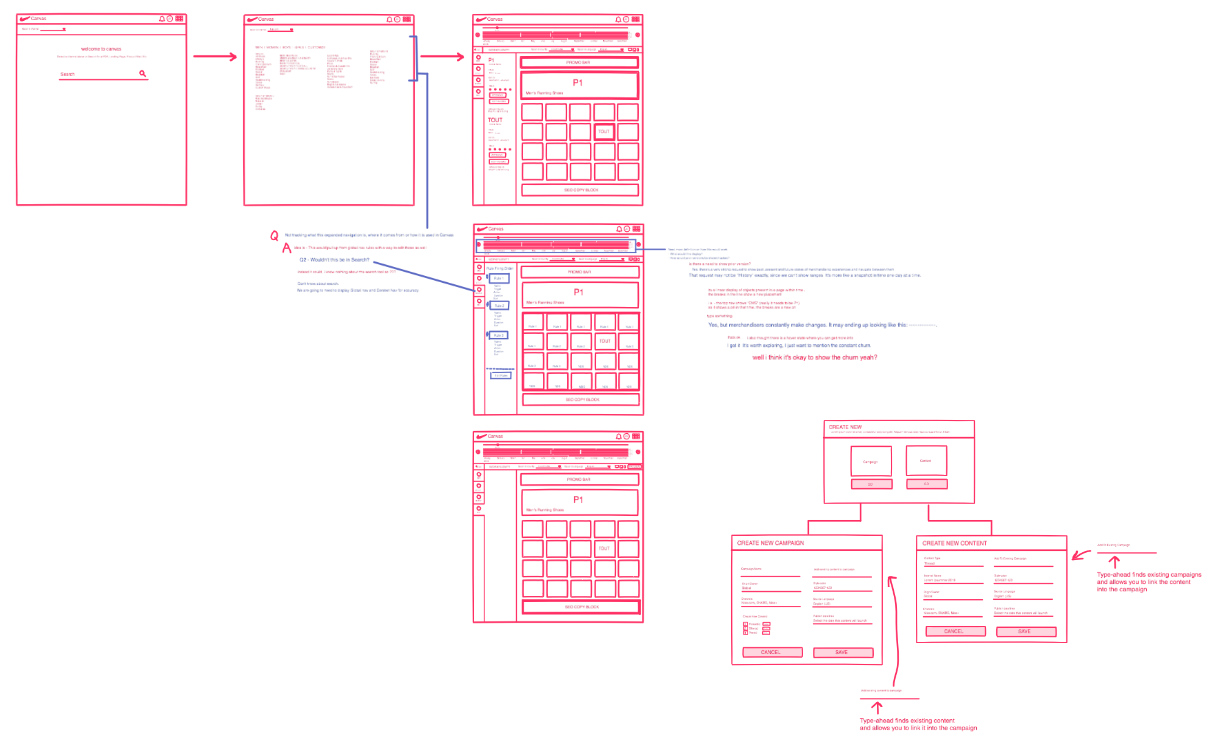
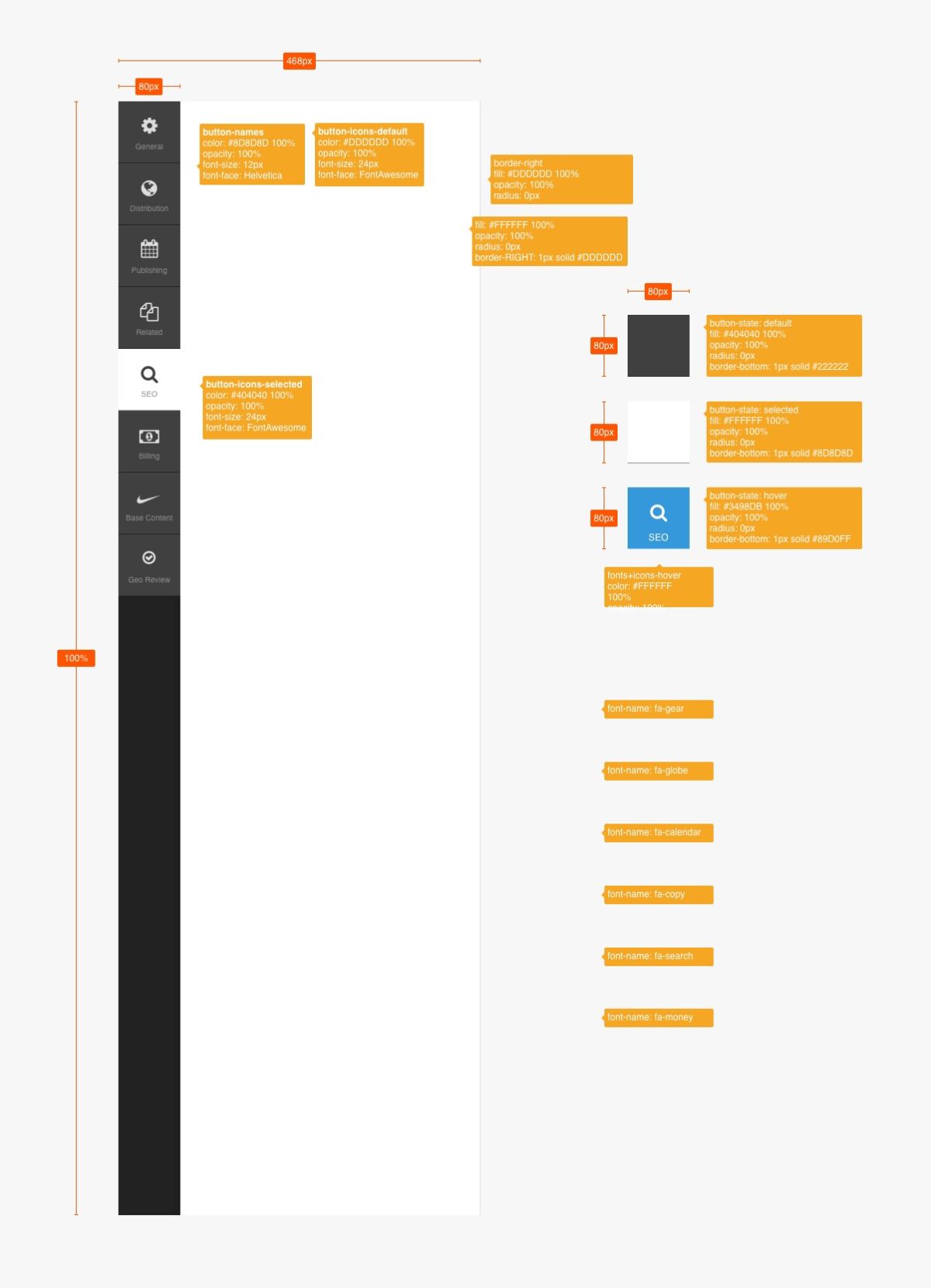
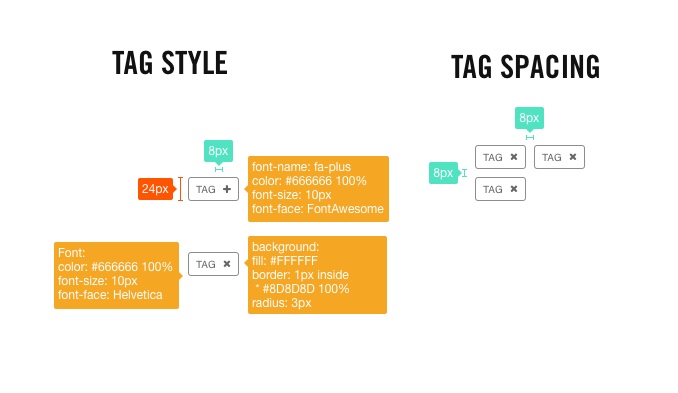
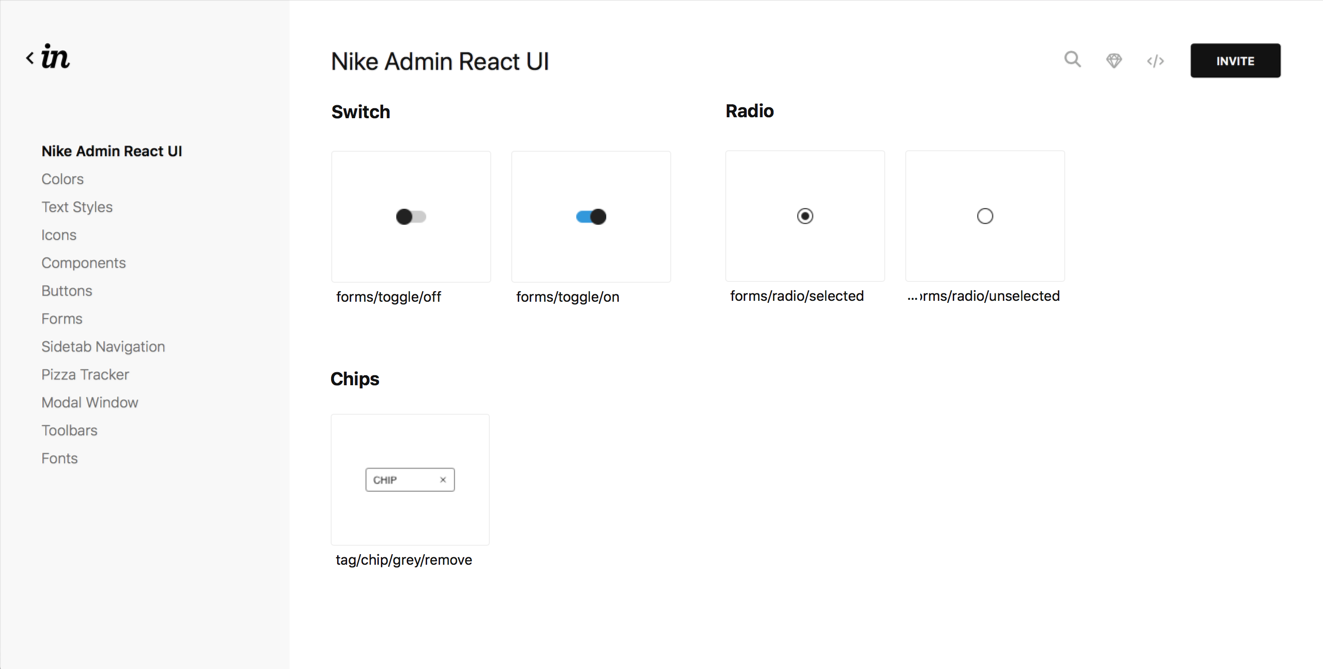
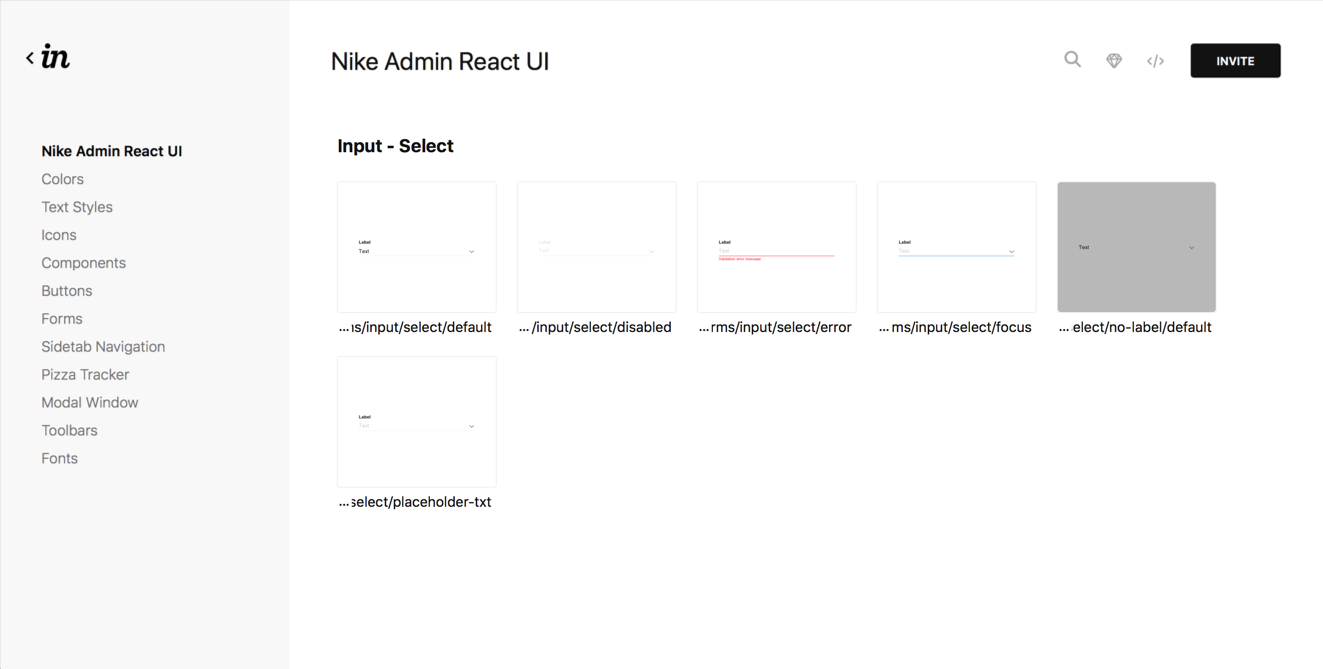
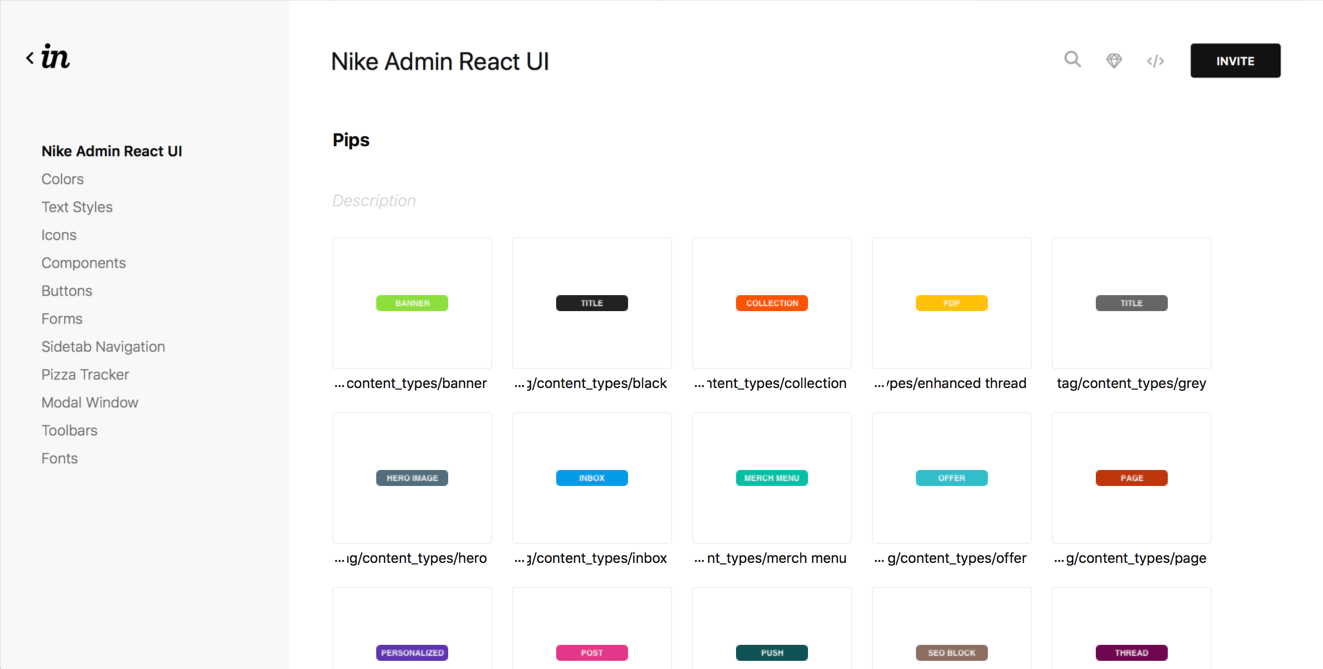
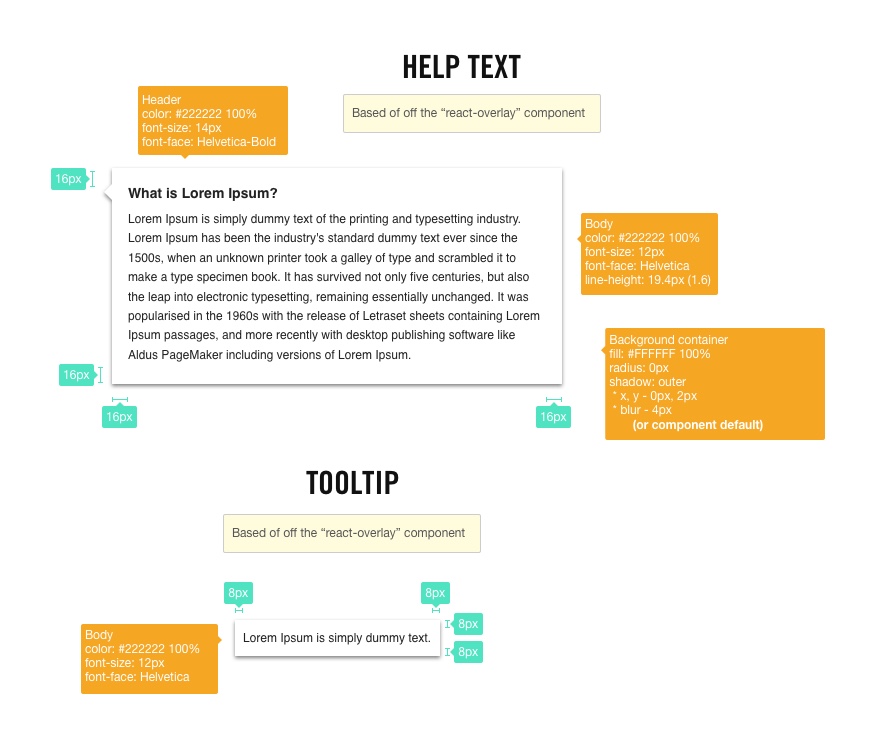
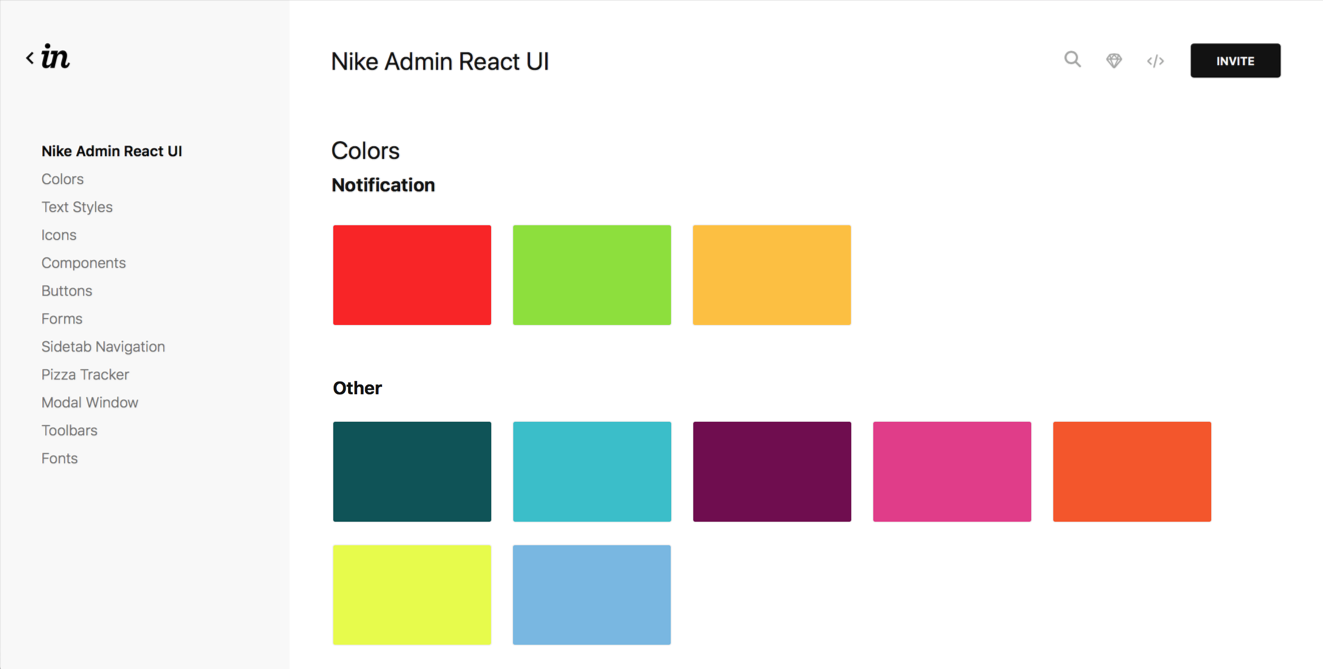
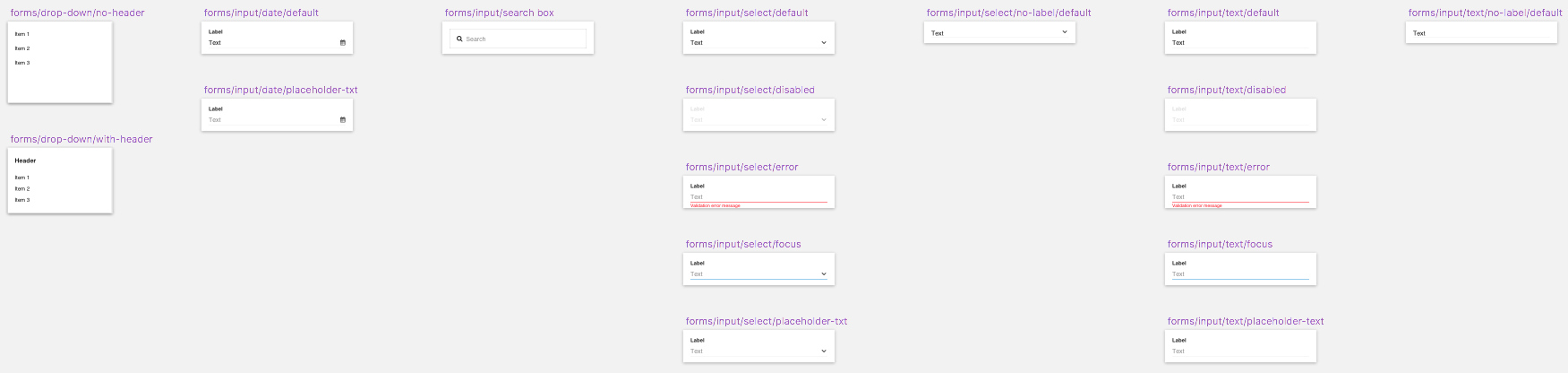
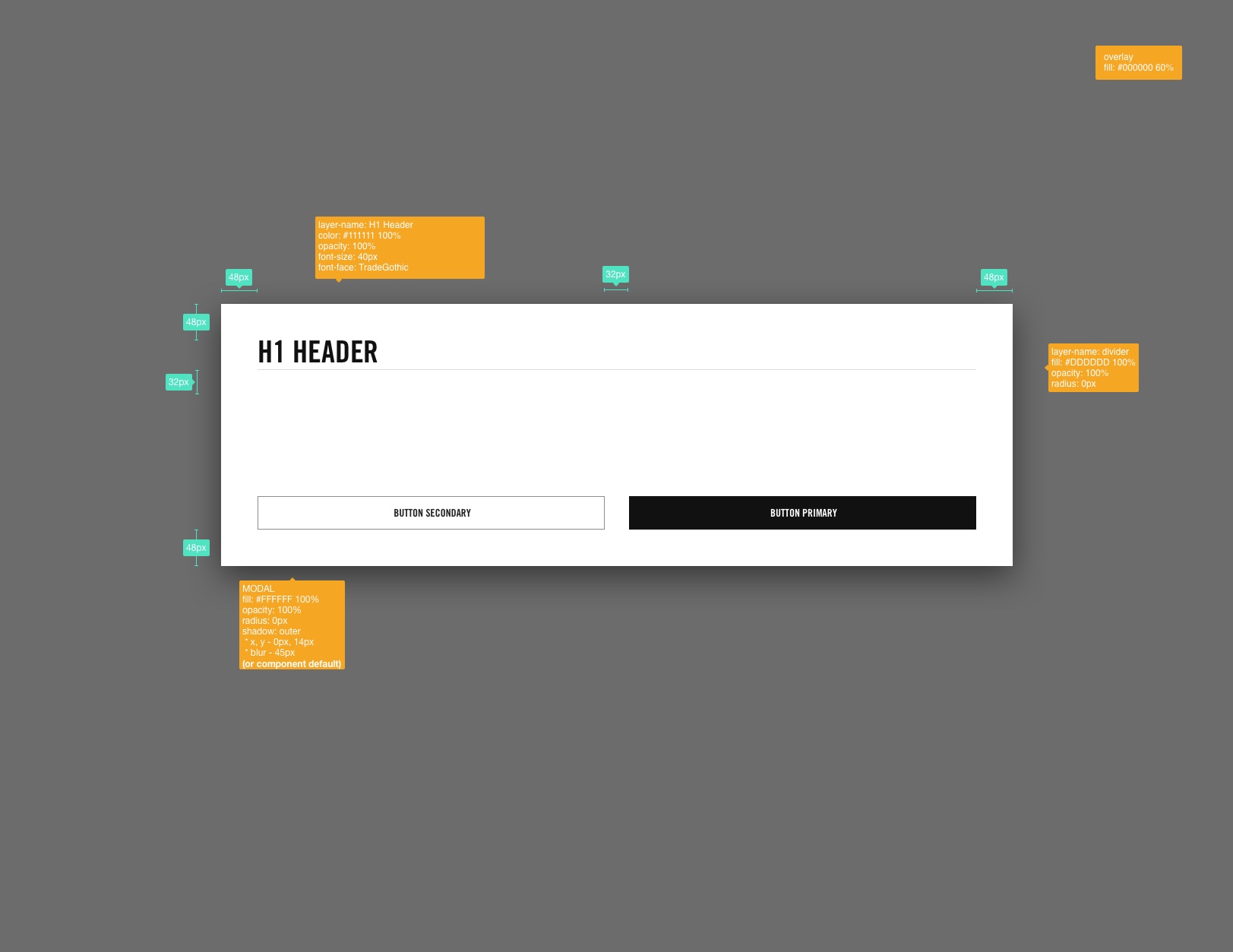
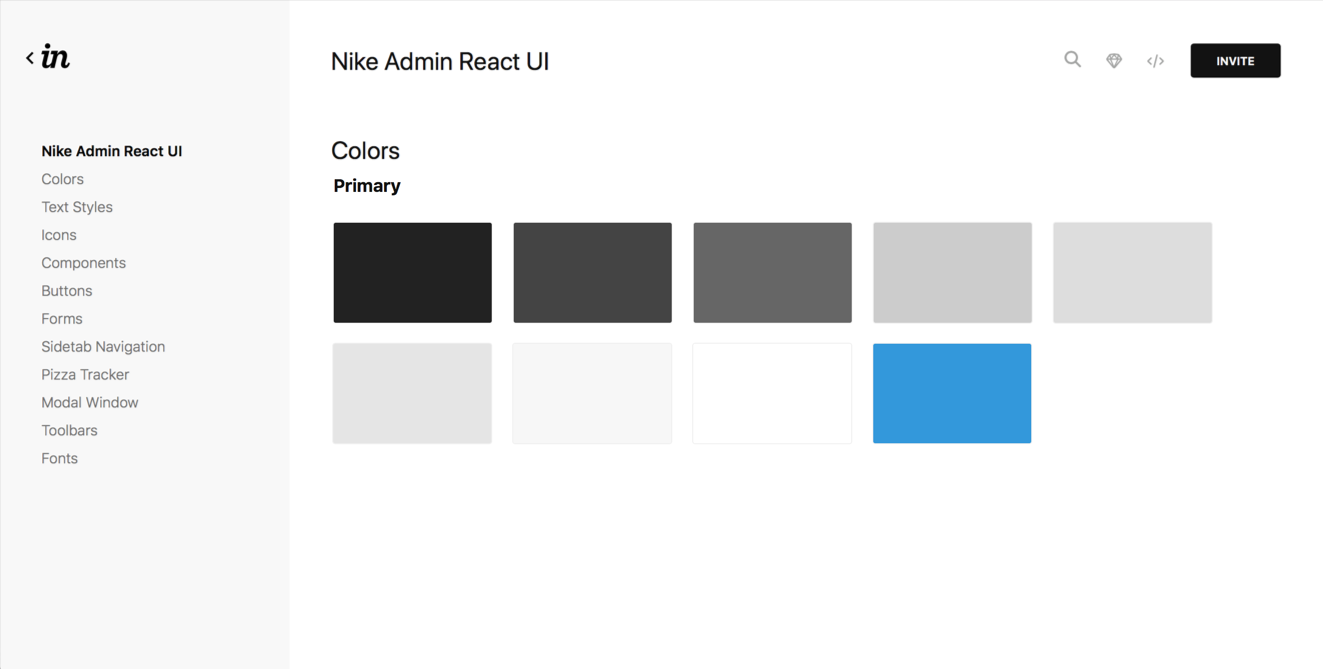
Taking my learnings from user interviews and the existing requirements, I began working on high-fidelity wireframes that would create a great user experience for authors. This required restructuring the multiple user flows in the app, a complete overhaul of each tool, and a 30,000-foot view of the entire system. I was breaking each part of the authoring process into separate sections, adding all the options, settings, preferences, controls, and tools contextually. In addition, I gave internal presentations on why enterprise tools need good UX and began to change the shape of the mindset within the team. I also began to create a Sketch library that would make it easier to design screens rapidly. I pushed to make the CMS look and feel like a Nike product and rely heavily on UX design to change the lives of the employees burdened with the previous, frankly awful solution.
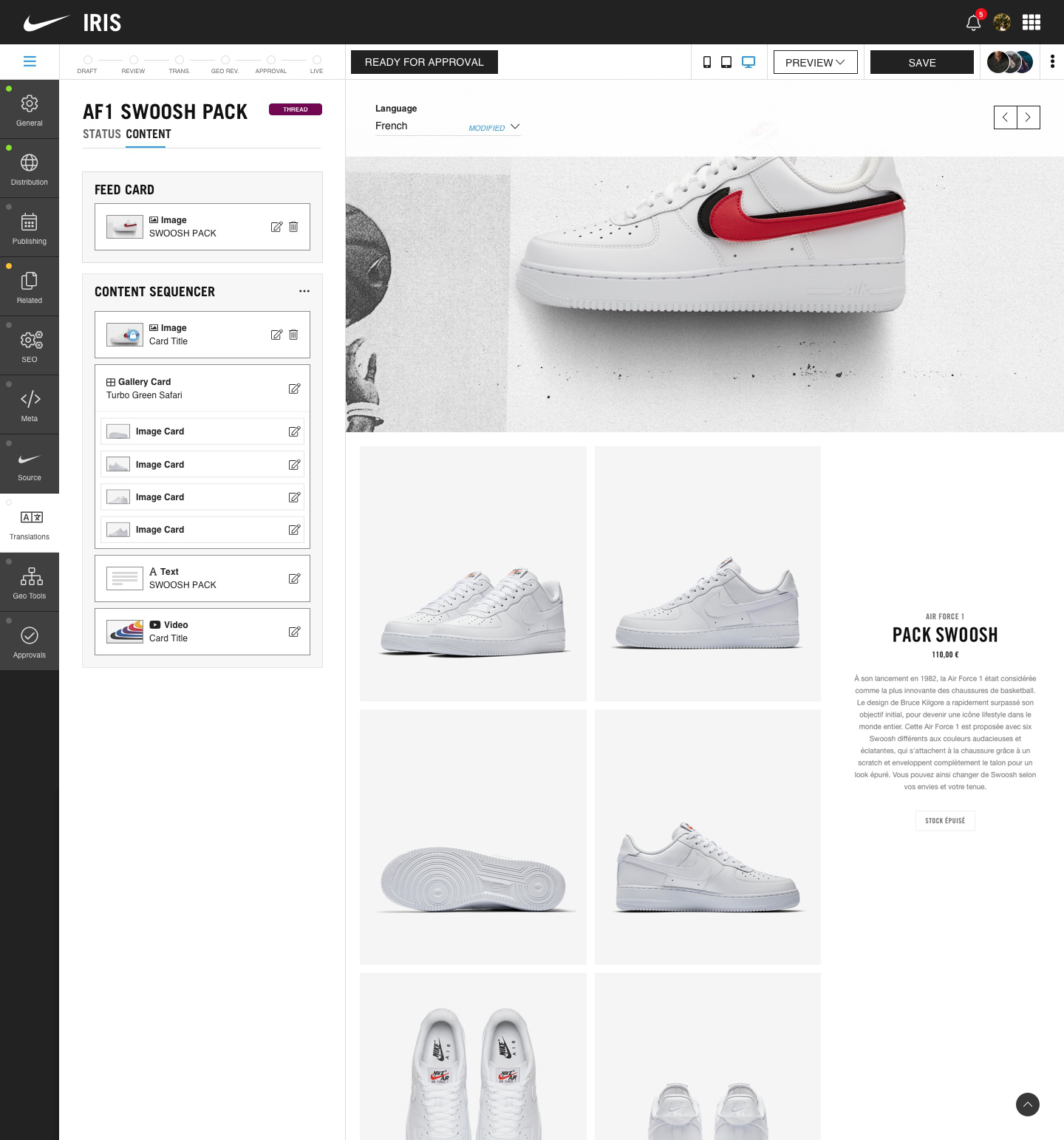
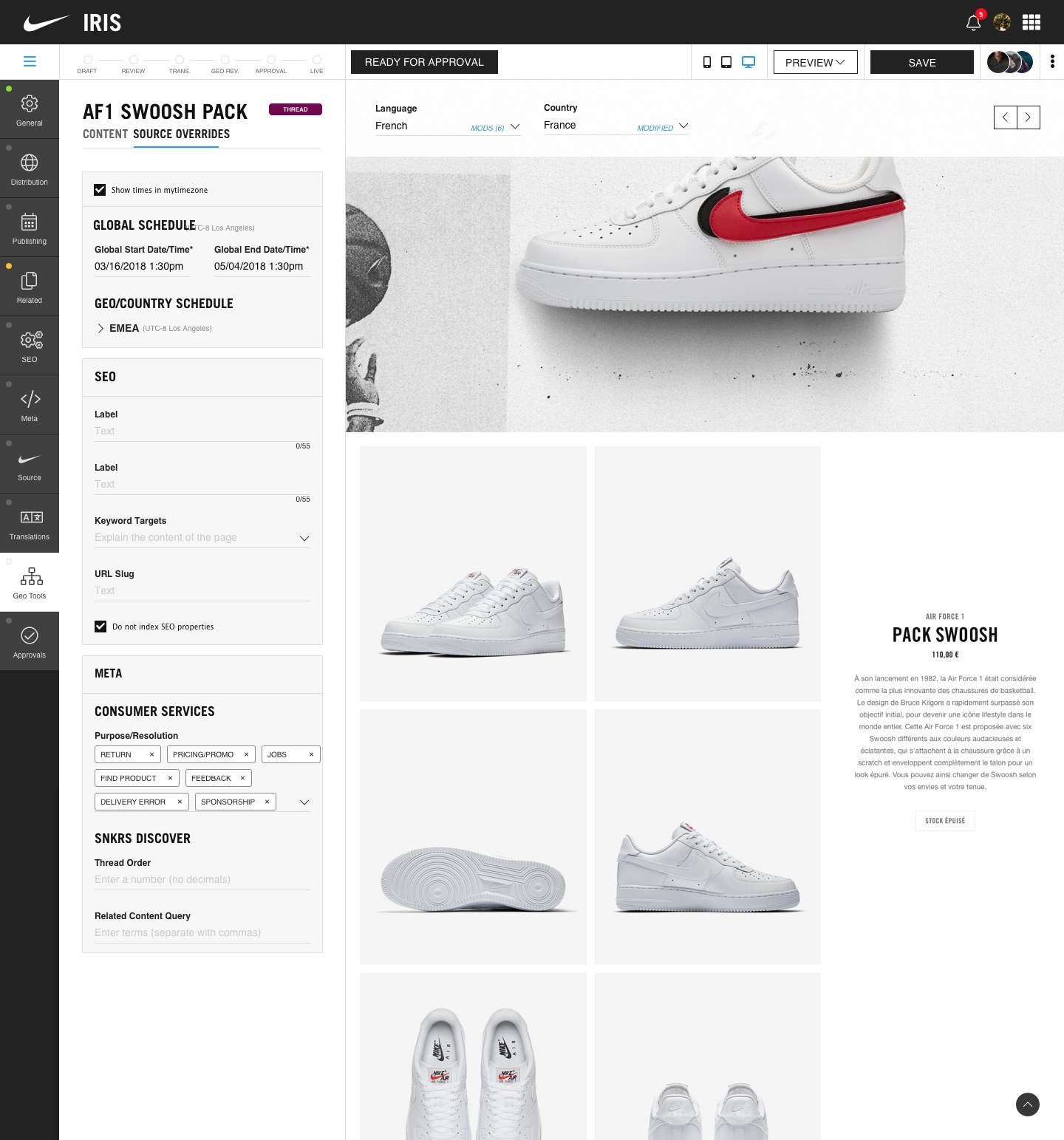
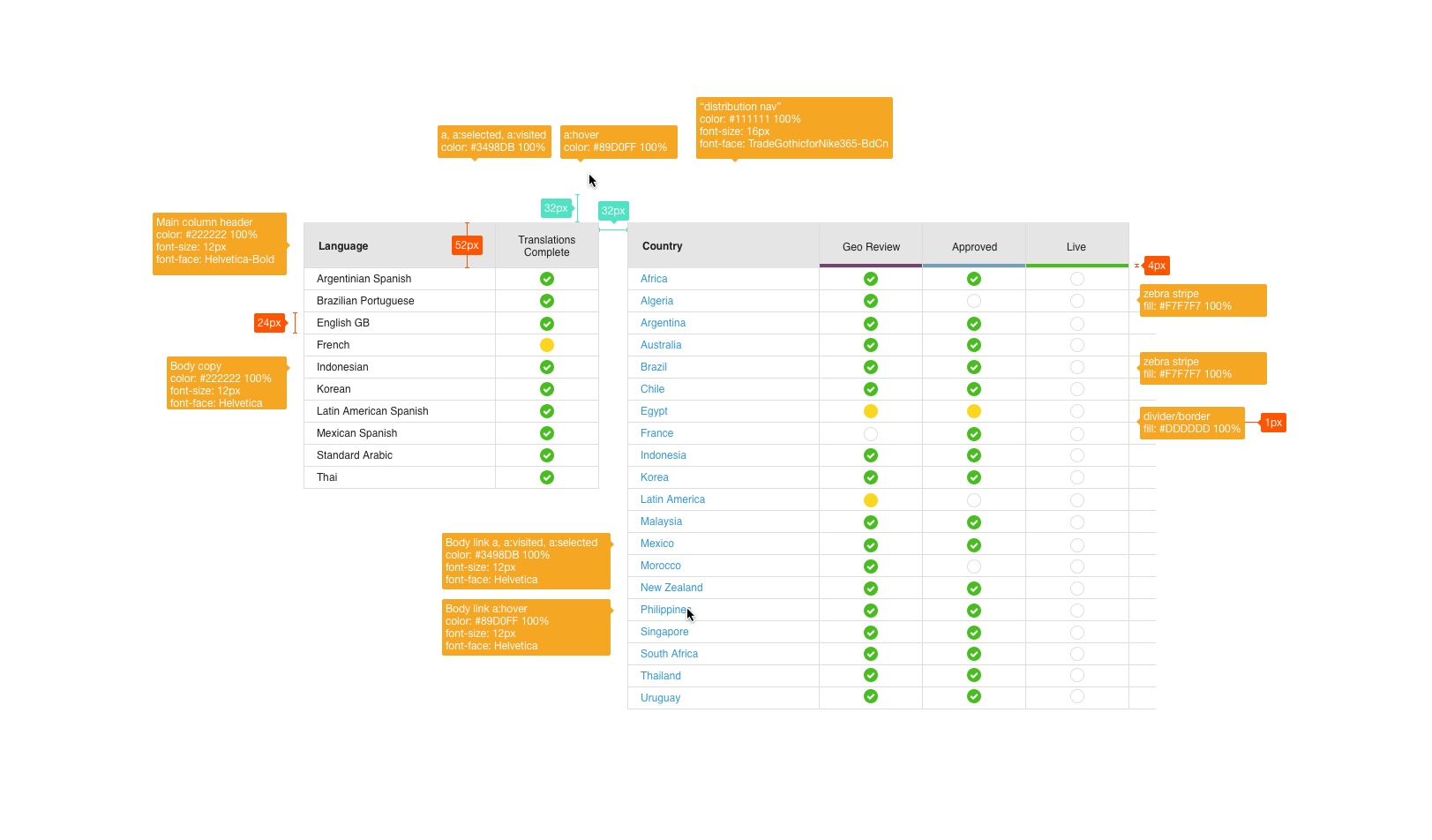
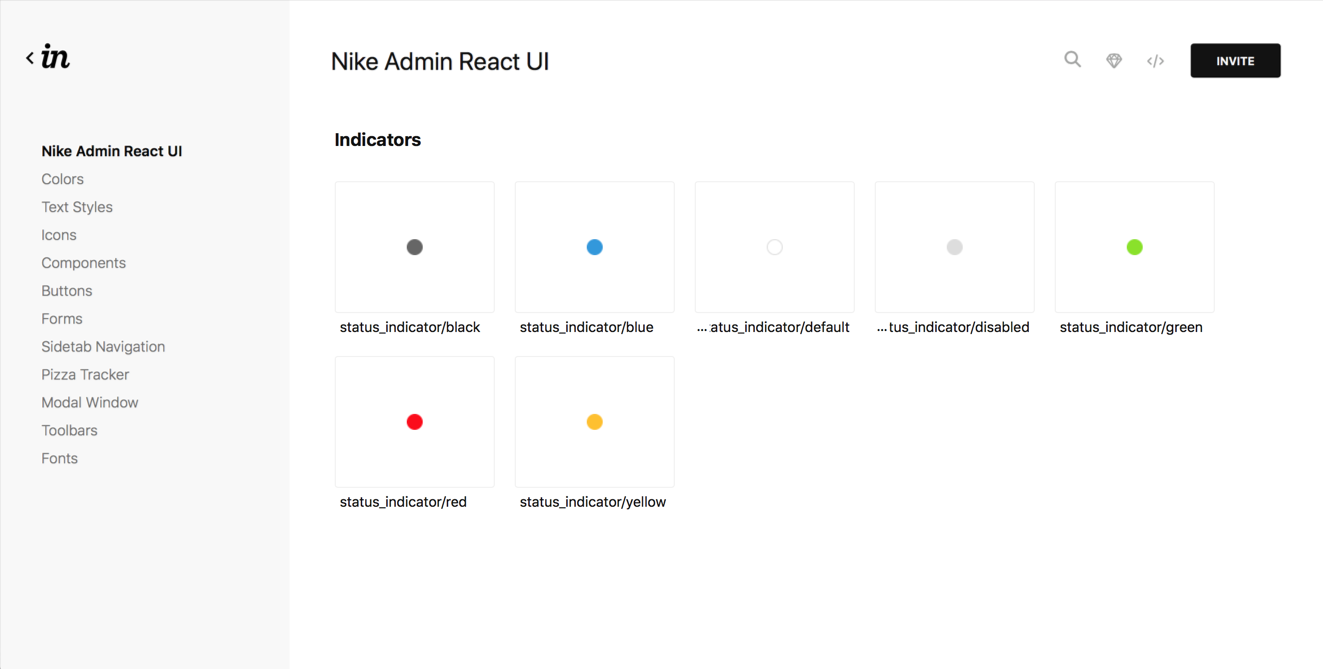
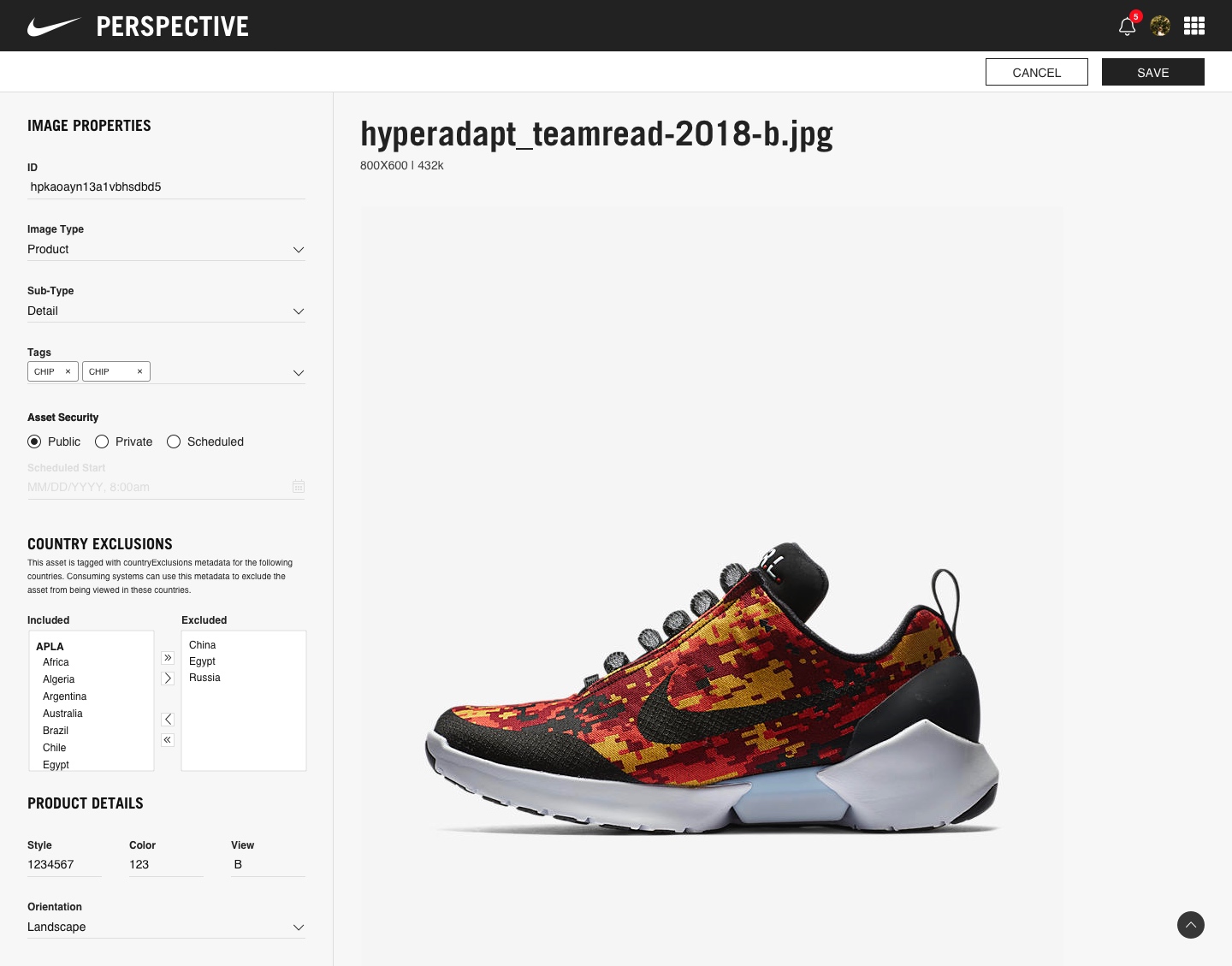
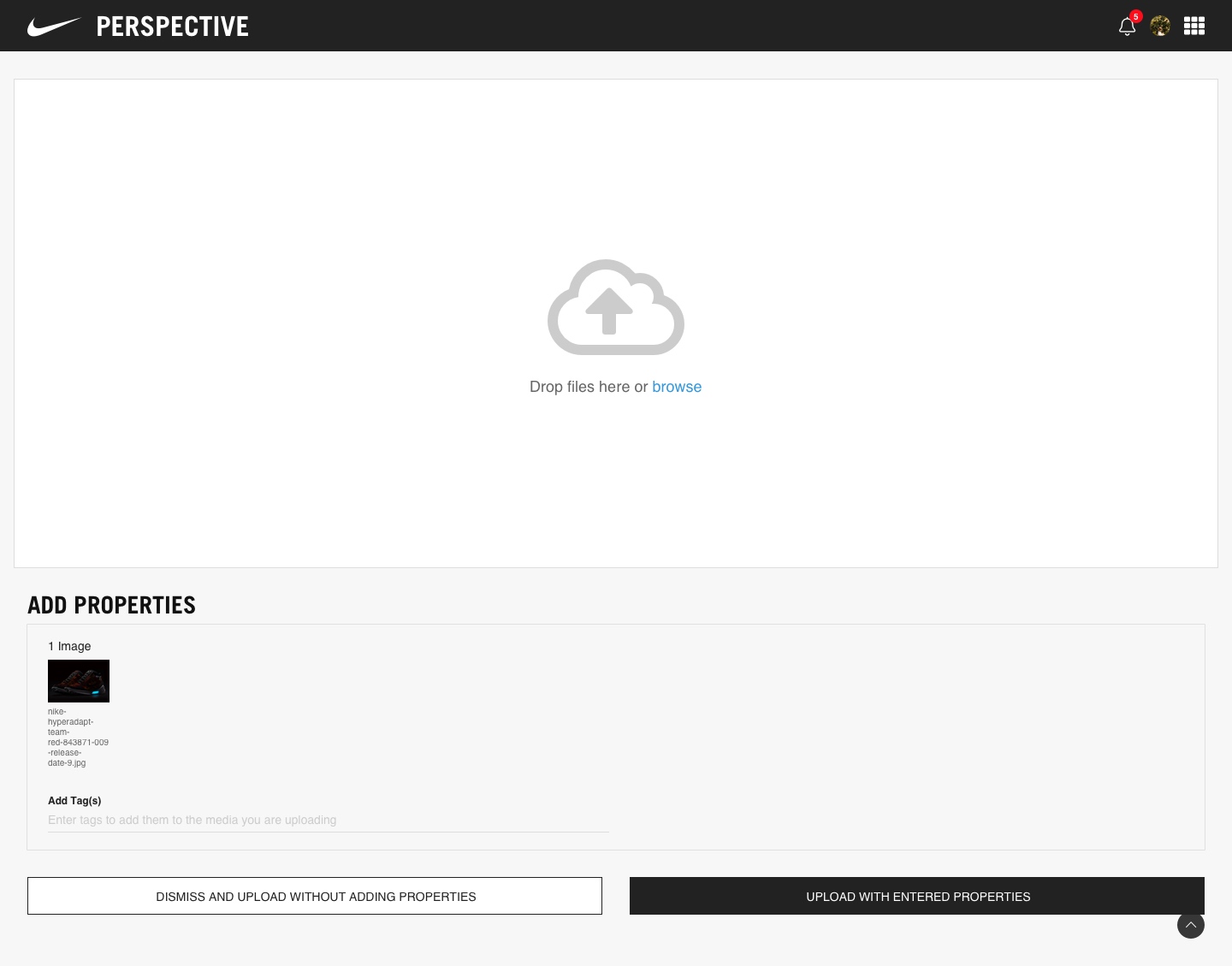
Each screen, as shown, performs a large number of functions but follows a specific authoring flow. Each step has approval gateways and status indicators, so everyone knows what point a post is in the schedule. The block editor includes an inline multi-viewport preview in multiple languages and the capability to preview in the various Nike apps. There is an integrated language tool with its workflow and automated push and pull processing with a third-party language agency when needed. Tools for SEO are also in their section, allowing for section-based permission access per team (SEO experts can’t edit content, only SEO).
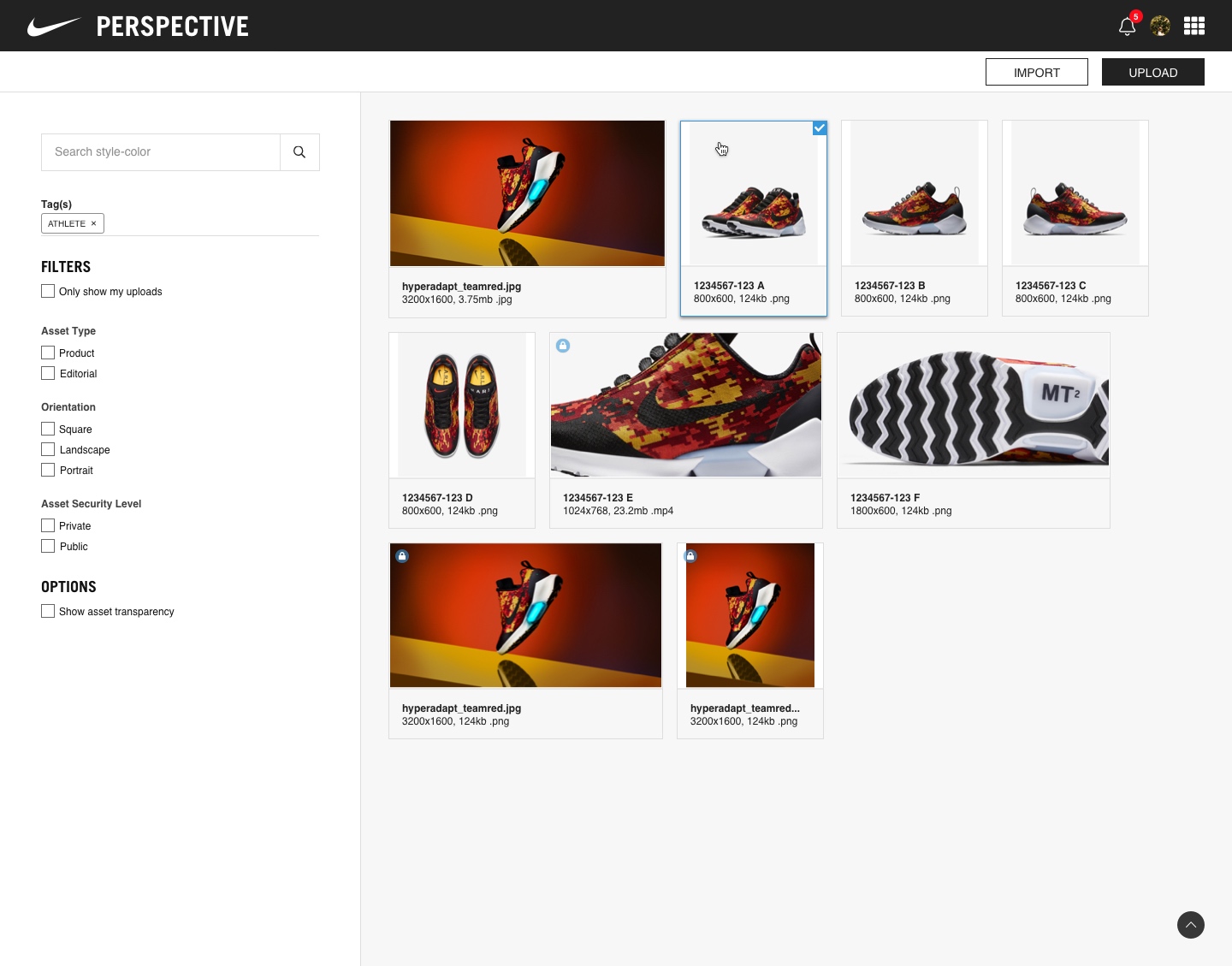
As we began to see the new CMS come to life, sprint after sprint, we got closer and closer to publishing actual content. The first test run would be with the SNKRS app. Because we had so much success and praise with how IRIS was coming along, I began to help another team at Nike with a new tool that tied into the CMS, asset management. This app is called “Perspective.” By creating the Sketch Library for CMS, I quickly created the asset management app using existing components. This app links flawlessly to the CMS and allows for more robust management by separate teams.
Results
The foundation and fundamentals are still intact as Nike continues to use my work to publish content. The teams continue to iterate and improve based on the design library I created, which has also been used for most new internal enterprise tools.
- Date: July 30, 2020
- Company Nike
- Role Lead Product Designer
- Platform Web app